Attention: Here be dragons
This is the latest
(unstable) version of this documentation, which may document features
not available in or compatible with released stable versions of Godot.
Checking the stable version of the documentation...
大小和锚点¶
如果一个游戏总是用同一分辨率在同样的设备上运行, 摆放控件将是一个简单的事, 只要逐个设置它们的位置属性和大小属性即可. 不幸的是, 能像这样处理的情况很少.
如今只有电视机有标准分辨率和纵横比. 而其他所有设备, 从计算机显示器到平板电脑, 便携游戏主机和手机等等, 都有不同的分辨率和纵横比.
有几种方法来处理这个问题, 但现在, 让我们想象一下, 屏幕分辨率已经改变, 控件需要重新定位. 有的需要跟随屏幕的底部, 有的需要跟随屏幕的顶部, 也有的需要跟随左右边距.

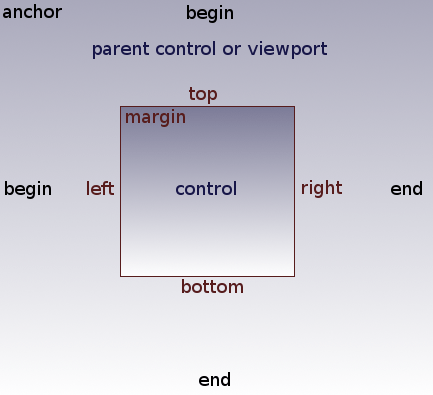
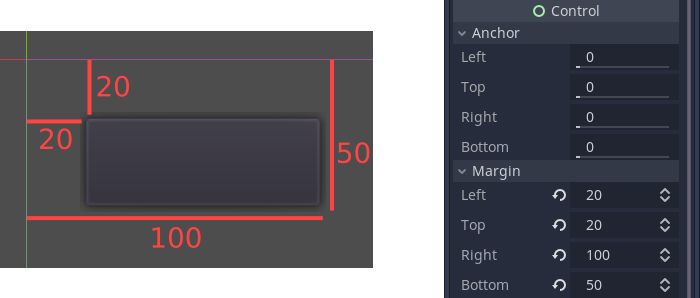
This is done by editing the margin properties of controls. Each control has four margins: left, right, bottom, and top, which correspond to the respective edges of the control. By default, all of them represent a distance in pixels relative to the top-left corner of the parent control or (in case there is no parent control) the viewport.

So to make the control wider you can make the right margin larger and/or make the left margin smaller. This lets you set the exact placement and shape of the control.
The anchor properties adjust where the margin distances are relative to. Each margin has an individual anchor that can be adjusted from the beginning to the end of the parent. So the vertical (top, bottom) anchors adjust from 0 (top of parent) to 1.0 (bottom of parent) with 0.5 being the center, and the control margins will be placed relative to that point. The horizontal (left, right) anchors similarly adjust from left to right of the parent.
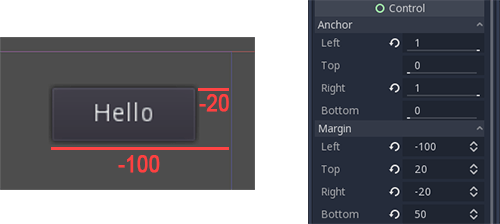
Note that when you wish the edge of a control to be above or left of the anchor point, you must change the margin value to be negative.
For example: when horizontal anchors are changed to 1, the margin values become relative to the top-right corner of the parent control or viewport.

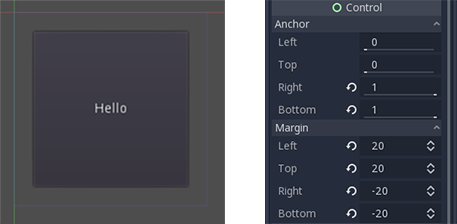
Adjusting the two horizontal or the two vertical anchors to different values will make the control change size when the parent control does. Here, the control is set to anchor its bottom-right corner to the parent's bottom-right, while the top-left control margins are still anchored to the top-left of the parent, so when re-sizing the parent, the control will always cover it, leaving a 20 pixel margin:

使控件居中¶
要将控件集中到其父控件中, 其锚定值为0.5, 每个边距为其相关尺寸的一半. 例如, 下面的代码显示了如何将纹理矩形居中到它的父节点:
var rect = TextureRect.new()
rect.texture = load("res://icon.png")
rect.anchor_left = 0.5
rect.anchor_right = 0.5
rect.anchor_top = 0.5
rect.anchor_bottom = 0.5
var texture_size = rect.texture.get_size()
rect.offset_left = -texture_size.x / 2
rect.offset_right = texture_size.x / 2
rect.offset_top = -texture_size.y / 2
rect.offset_bottom = texture_size.y / 2
add_child(rect)
var rect = new TextureRect();
rect.Texture = ResourceLoader.Load<Texture>("res://icon.png");
rect.AnchorLeft = 0.5f;
rect.AnchorRight = 0.5f;
rect.AnchorTop = 0.5f;
rect.AnchorBottom = 0.5f;
var textureSize = rect.Texture.GetSize();
rect.OffsetLeft = -textureSize.x / 2;
rect.OffsetRight = textureSize.x / 2;
rect.OffsetTop = -textureSize.y / 2;
rect.OffsetBottom = textureSize.y / 2;
AddChild(rect);
将每个锚定值设置为0.5, 将边缘的参考点移动到父锚点的中心. 在此基础上, 我们设置了负边距, 以便控件获得其自然大小.
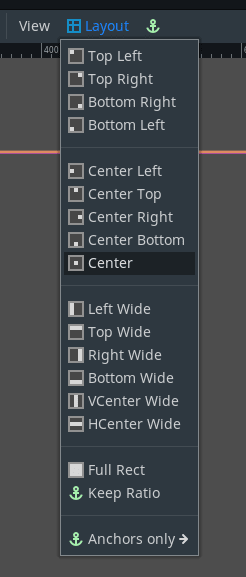
布局预设¶
除了手动调整边距和锚点的值之外,你还可以使用视口上方工具栏中的“布局”菜单。其中有居中等诸多选项,可以用来对齐并调整节点的大小。