Attention: Here be dragons
This is the latest
(unstable) version of this documentation, which may document features
not available in or compatible with released stable versions of Godot.
Checking the stable version of the documentation...
Player 场景与输入事件¶
在接下来的两节课程中,我们将会设计玩家场景、注册自定义输入动作、编写玩家移动代码。在最后,你将会得到一个可以八方向移动的可游玩角色。
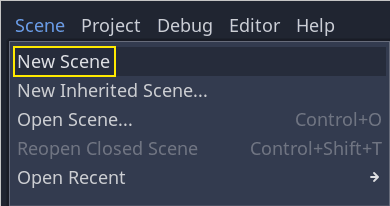
Create a new scene by going to the Scene menu in the top-left and clicking New Scene.

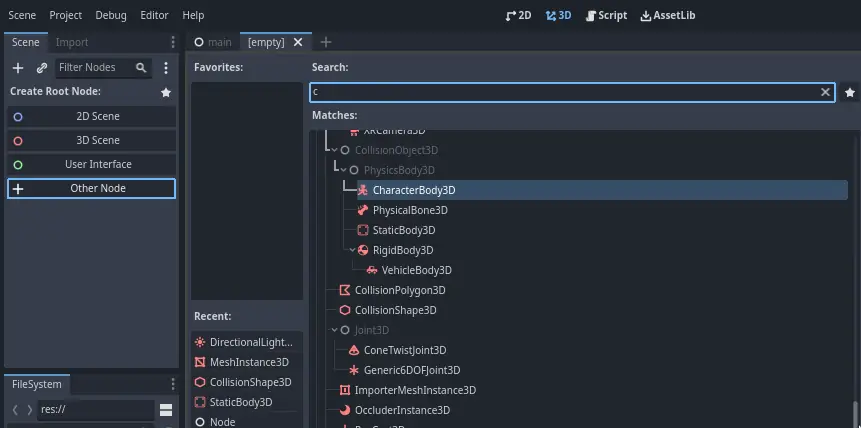
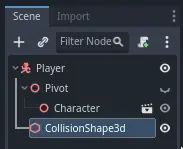
Create a CharacterBody3D node as the root

Name the CharacterBody3D to Player.
Character bodies are complementary to the area and rigid bodies used in the 2D
game tutorial. Like rigid bodies, they can move and collide with the
environment, but instead of being controlled by the physics engine, you dictate
their movement. You will see how we use the node's unique features when we code
the jump and squash mechanics.
参见
要学习更多关于不同物理节点类型的内容,请参阅 物理介绍。
现在,我们将为角色的 3D 模型创建一个基本的装备。稍后我们将在播放动画时通过代码旋转模型。
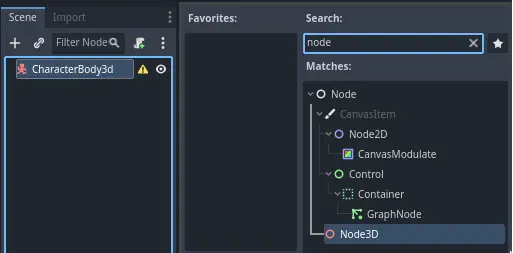
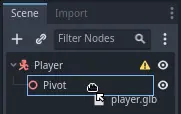
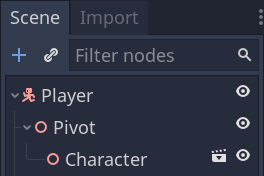
Add a Node3D node as a child of Player and name it Pivot

Then, in the FileSystem dock, expand the art/ folder
by double-clicking it and drag and
drop player.glb onto Pivot.

This should instantiate the model as a child of Pivot.
You can rename it to Character.

备注
The .glb files contain 3D scene data based on the open source GLTF 2.0
specification. They're a modern and powerful alternative to a proprietary format
like FBX, which Godot also supports. To produce these files, we designed the
model in Blender 3D and exported it to GLTF.
As with all kinds of physics nodes, we need a collision shape for our character
to collide with the environment. Select the Player node again and add a child node
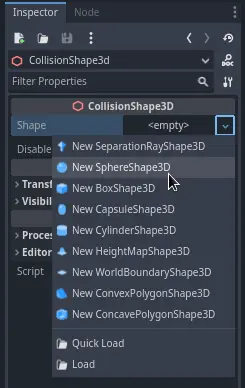
CollisionShape3D. In the Inspector, on the Shape property, add a new SphereShape3D.

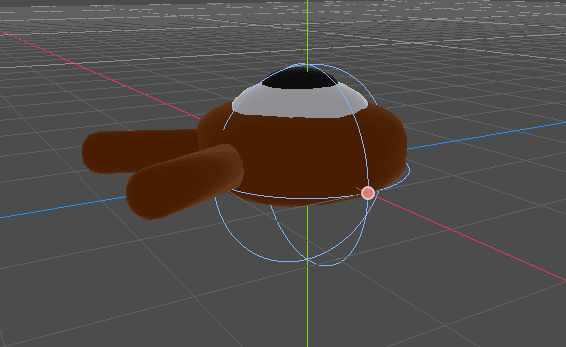
The sphere's wireframe appears below the character.

它将是物理引擎用来与环境碰撞的形状,因此我们希望它更适合 3D 模型。通过拖动视口中的橙色点将其缩小一点。我的球体半径约为 0.8 米。
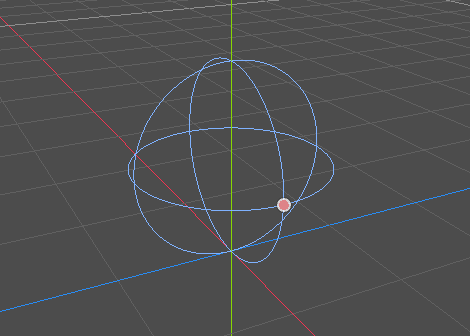
然后,向上移动形状,使其底部与网格平面大致对齐。

You can toggle the model's visibility by clicking the eye icon next to the
Character or the Pivot nodes.

Save the scene as player.tscn
节点准备就绪后,我们开始编写程序。但首先,我们需要定义一些输入动作。
创建输入事件¶
要移动角色,我们就要监听玩家的输入,比如按下方向键。在 Godot 中,我们能够使用代码来绑定按键,但还有一个非常强大的系统,可以让你为一系列按键和按钮设置标签。这样可以简化我们的脚本,让它们更易读。
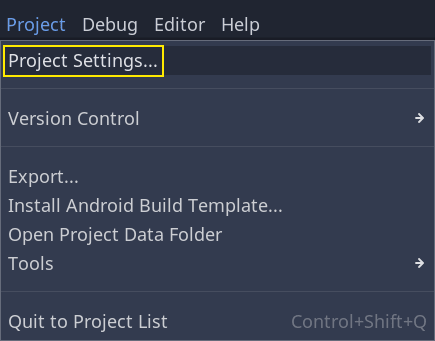
This system is the Input Map. To access its editor, head to the Project menu and select Project Settings.

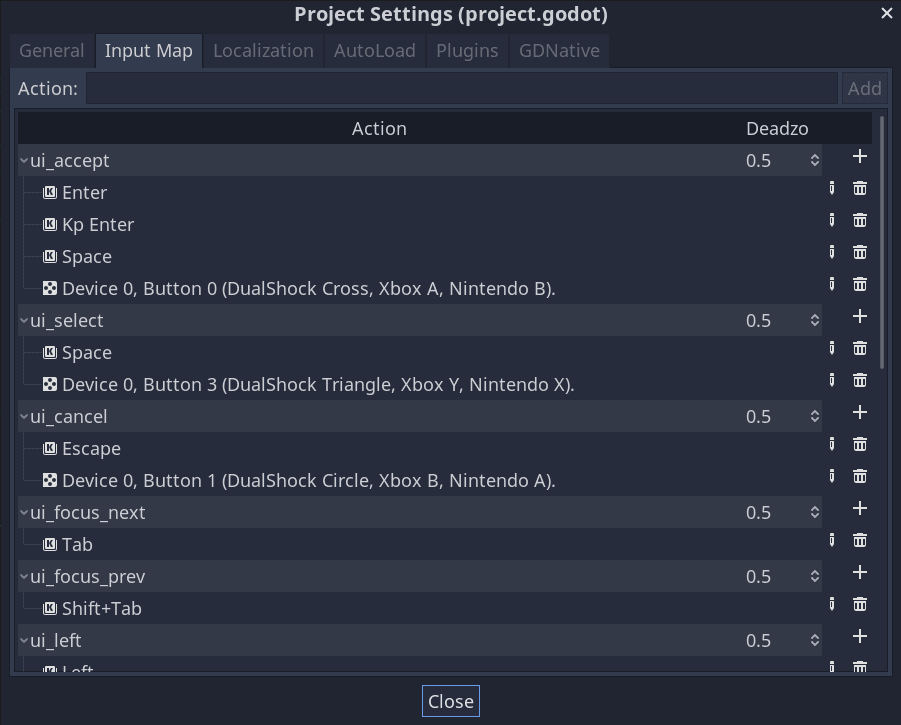
顶部有许多标签。点击按键映射。你可以在这个窗口顶部添加新的动作;即标签。下半部分可以为这些动作绑定按键。

Godot 项目针对用户界面设计提供了一些预定义的动作,我们这里可以直接使用。不过为了支持手柄,我们还是自己来定义。
我们要把这些动作命名为 move_left、move_right、move_forward、move_back、jump(向左移动、向右移动、向前移动、向后移动、跳跃)。
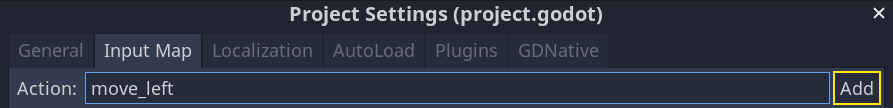
要添加动作,可以在顶部的框中输入名称然后按回车键。

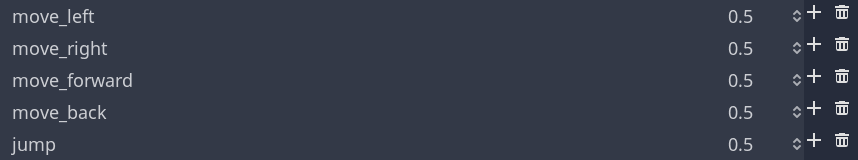
Create the following five actions:

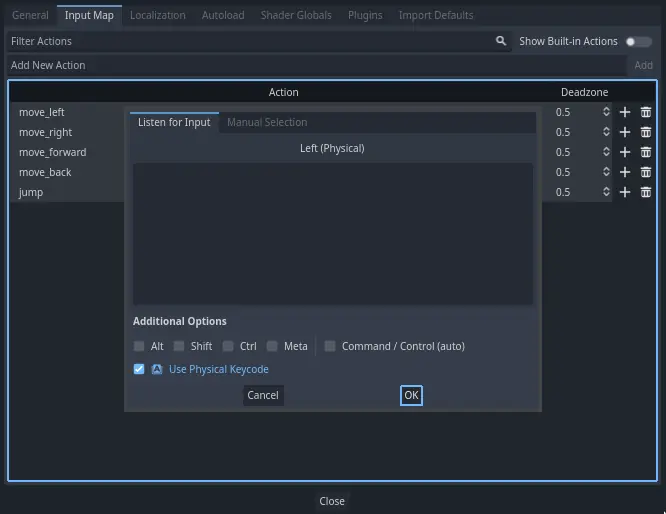
To bind a key or button to an action, click the "+" button to its right. Do this
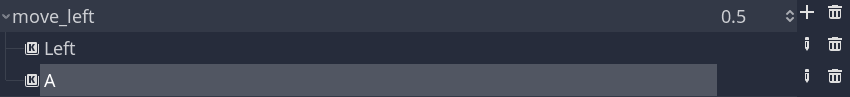
for move_left. Press the left arrow key and click OK.

Bind also the A key, onto the action move_left.

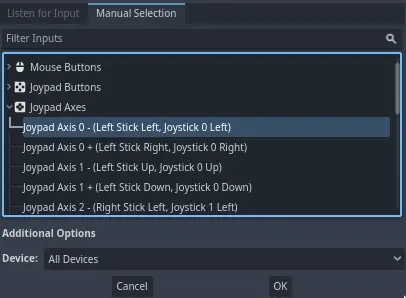
Let's now add support for a gamepad's left joystick. Click the "+" button again but this time, select Manual Selection -> Joypad Axes.

Select the negative X axis of the left joystick.

Leave the other values as default and press OK
备注
If you want controllers to have different input actions, you should use the Devices option in Additional Options. Device 0 corresponds to the first plugged gamepad, Device 1 corresponds to the second plugged gamepad, and so on.
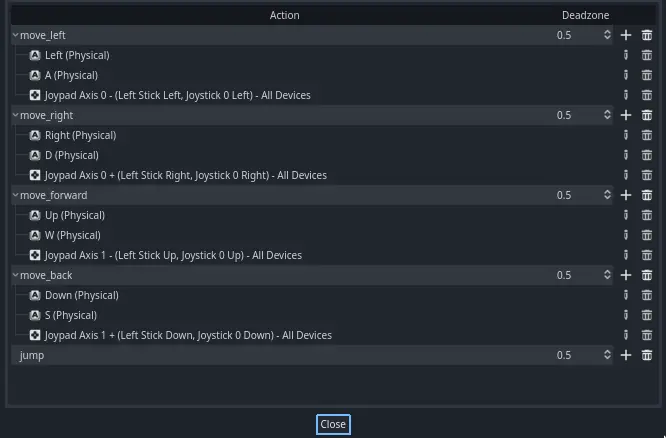
Do the same for the other input actions. For example, bind the right arrow, D,
and the left joystick's positive axis to move_right. After binding all keys,
your interface should look like this.

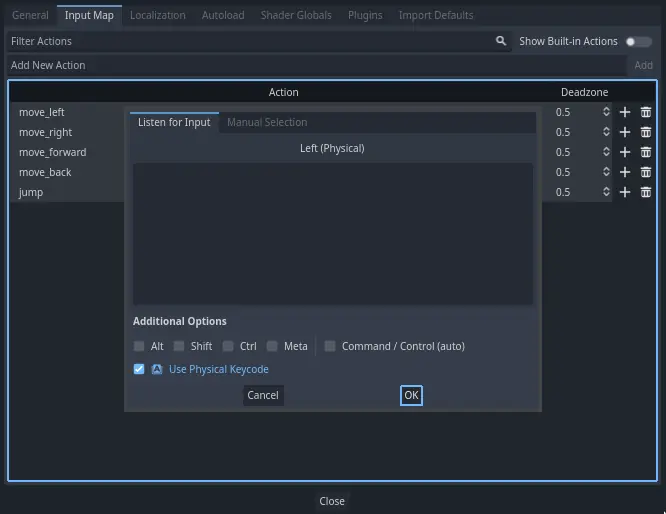
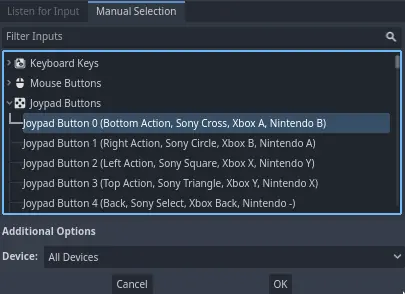
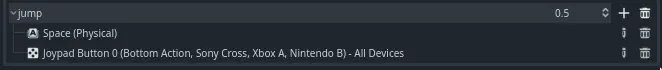
The final action to set up is the jump action. Bind the Space key and the gamepad's
A button.

你的跳跃输入动作应该看上去类似这样。

这些就是这个游戏所需的所有动作了。你可以使用这个菜单来对项目中的任意按键和按钮组进行标记。
在下一部分,我们将为玩家的移动进行编程和测试。