Attention: Here be dragons
This is the latest
(unstable) version of this documentation, which may document features
not available in or compatible with released stable versions of Godot.
Checking the stable version of the documentation...
播放视频¶
Godot supports video playback with the VideoStreamPlayer node.
支持的播放格式¶
核心中仅支持 Ogg Theora 格式(请勿与 Ogg Vorbis 音频混淆)。扩展可以支持额外的格式,但是截止到 2022 年 7 月,还没有这种扩展存在。
Godot 核心无法支持 H.264 和 H.265,因为它们都被软件专利所限。AV1 不需要授权,但 CPU 解码仍然很慢,也不是所有 GPU 都已支持硬件解码。
WebM was supported in core in Godot 3.x, but support for it was removed in 4.0 as it was too buggy and difficult to maintain.
备注
你的视频可能使用的是 .ogg 或者 .ogx 扩展名,这是带有数据的 Ogg 容器的通用扩展名。
将这些文件扩展名修改为 .ogv可能可以让视频在 Godot 中导入。不过,并不是所有 .ogg 或 .ogx 扩展名的文件都是视频——有些可能只包含音频。
Setting up VideoStreamPlayer¶
Create a VideoStreamPlayer node using the Create New Node dialog.
Select the VideoStreamPlayer node in the scene tree dock, go to the inspector and load an
.ogvfile in the Stream property.如果你还没有把你的视频转为 Ogg Theora 格式,请跳转到 推荐 Theora 编码设置。
If you want the video to play as soon as the scene is loaded, check Autoplay in the inspector. If not, leave Autoplay disabled and call
play()on the VideoStreamPlayer node in a script to start playback when desired.
处理大小变化及不同的纵横比¶
By default in Godot 4.0, the VideoStreamPlayer will automatically be resized to match the video's resolution. You can make it follow usual Control sizing by enabling Expand on the VideoStreamPlayer node.
To adjust how the VideoStreamPlayer node resizes depending on window size, adjust the anchors using the Layout menu at the top of the 2D editor viewport. However, this setup may not be powerful enough to handle all use cases, such as playing fullscreen videos without distorting the video (but with empty space on the edges instead). For more control, you can use an AspectRatioContainer node, which is designed to handle this kind of use case:
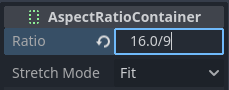
添加一个 AspectRatioContainer 节点。请确保它不是任何其他容器节点的子节点。选中该 AspectRatioContainer 节点,然后在 2D 编辑器的顶部将布局设置为整个矩形。将 AspectRatioContainer 节点的 Ratio(比例)设置为与你的视频的长宽比匹配的比例。你可以在检查器里直接输入数学公式。请记住要将其中的一个操作数写成浮点形式,否则会得到整数的商。

求值会得到(大约)1.777778¶
Once you've configured the AspectRatioContainer, reparent your VideoStreamPlayer node to be a child of the AspectRatioContainer node. Make sure Expand is enabled on the VideoStreamPlayer. Your video should now scale automatically to fit the whole screen while avoiding distortion.
参见
更多在项目中支持不同的长宽比的技巧,请参阅 多分辨率。
在 3D 表面上显示视频¶
Using a VideoStreamPlayer node as a child of a SubViewport node, it's possible to display any 2D node on a 3D surface. For example, this can be used to display animated billboards when frame-by-frame animation would require too much memory.
可以使用以下步骤实现:
Create a SubViewport node. Set its size to match your video's size in pixels.
Create a VideoStreamPlayer node as a child of the SubViewport node and specify a video path in it. Make sure Expand is disabled, and enable Autoplay if needed.
Create a MeshInstance3D node with a PlaneMesh or QuadMesh resource in its Mesh property. Resize the mesh to match the video's aspect ratio (otherwise, it will appear distorted).
Create a new StandardMaterial3D resource in the Material Override property in the GeometryInstance3D section.
Enable Local To Scene in the StandardMaterial3D's Resource section (at the bottom). This is required before you can use a ViewportTexture in its Albedo Texture property.
In the StandardMaterial3D, set the Albedo > Texture property to New ViewportTexture. Edit the new resource by clicking it, then specify the path to the SubViewport node in the Viewport Path property.
Enable Albedo Texture Force sRGB in the StandardMaterial3D to prevent colors from being washed out.
If the billboard is supposed to emit its own light, set Shading Mode to Unshaded to improve rendering performance.
更多关于设置的信息,请参阅 使用 Viewport 和 3D GUI 演示。
视频解码条件及推荐分辨率¶
由于 GPU 在解码 Theora 视频时没有硬件加速,所以视频解码是在 CPU 上执行的。现代的桌面 CPU 可以以 1440p @ 60 FPS 或更高的速度解码 Ogg Theora 格式的视频,但低端移动 CPU 处理高分辨率视频可能会比较吃力。
为了确保视频在各种硬件上都能够顺利解码:
为桌面平台开发游戏时,建议最多编码为 1080p(最好是 30 FPS)。大多数人还在使用 1080p 或者更低分辨率的显示器,所以编码为更高分辨率的视频可能不值那些增大的文件大小和 CPU 需求。
为移动和 Web 平台开发游戏时,建议最多编码为 720p(最好是 30 FPS 或更低)。移动设备上 720p 和 1080p 的视频通常很难看出区别。
播放限制¶
Godot 中目前的视频播放实现有一些限制:
不支持将视频跳跃到特定的时间点。
Changing playback speed is not supported. VideoStreamPlayer also won't follow Engine.time_scale.
Looping is not supported, but you can connect a VideoStreamPlayer's finished signal to a function that plays the video again.
不支持从 URL 播放视频流。
推荐 Theora 编码设置¶
建议是(在大多数情况下)避免依赖内置的 Ogg Theora 导出器。你可能想要优先使用外部程序编码视频的原因有 2 个:
Blender 等程序可以渲染 Ogg Theora。然而,默认的质量预设就如今的标准而言通常是非常低的。你可能可以在软件里提高质量选项,但输出的质量可能仍然不理想(提升了文件大小)。这通常意味着那个软件只支持按照固定比特率(CBR)去进行编码,不支持可变比特率(VBR)。大多数场合应该都优先使用 VBR 编码,因为在相同的文件大小下能够提供更好的质量。
有些其他的程序根本无法渲染 Ogg Theora。
在这种情况下,你可以将视频使用高质量格式渲染作为中介(例如高比特率 H.264 视频),然后再重新编码成 Ogg Theora。理想情况下,你应该使用无损或者未压缩格式作为中介格式,最大化输出 Ogg Theora 视频的质量,不过这样做会需要大量的磁盘空间。
HandBrake(GUI)和 FFmpeg(CLI)都是这方面非常流行的开源工具。FFmpeg 的学习曲线相对陡峭,但功能也更强大。
这是将 MP4 视频转换为 Ogg Theora 的 FFmpeg 命令示例。因为 FFmpeg 支持很多输入格式,几乎任何输入视频格式(AVI、MOV、WebM……)应该都可以使用下面的命令。
备注
请确保你的 FFmpeg 副本是启用 libtheora 和 libvorbis 编译的。检查方法是不带任何参数执行 ffmpeg,然后查看命令输出中的 configuration: 一行。
平衡质量与文件大小¶
视频质量等级(-q:v)必须在 1 和 10 之间。将质量设为 6 是在质量和文件大小之间的一个不错的妥协。如果要编码较高的分辨率(例如 1440p 或者 4K),你可能想要把 -q:v 降为 5,把文件大小控制在合理的范围内。因为 1440p 和 4K 视频的像素密度更高,相较于低分辨率的视频,较低的质量预设看上去的效果是一样甚至更好的。
The audio quality level (-q:a) must be between -1 and 10. Quality
6 provides a good compromise between quality and file size. In contrast to
video quality, increasing audio quality doesn't increase the output file size
nearly as much. Therefore, if you want the cleanest audio possible, you can
increase this to 9 to get perceptually lossless audio. This is especially
valuable if your input file already uses lossy audio compression. Higher quality
audio does increase the CPU usage of the decoder, so it might lead to audio
dropouts in case of high system load. See
this page
for a table listing Ogg Vorbis audio quality presets and their respective
variable bitrates.
FFmpeg:转换时保持原始视频分辨率¶
以下命令会在保持原始分辨率的前提下对视频进行转换。视频和音频的比特率会被设为可变,在最大化质量的同时在不需要高比特率视频/音频的时候节省空间(例如静态场景)。
ffmpeg -i input.mp4 -q:v 6 -q:a 6 output.ogv
FFmpeg:调整视频大小并转换¶
以下命令会在保持现有长宽比的前提下将视频调整到 720 像素高(720p)。如果原始文件分辨率是大于 720p 的,就能够显著降低文件大小:
ffmpeg -i input.mp4 -vf "scale=-1:720" -q:v 6 -q:a 6 output.ogv