Attention: Here be dragons
This is the latest
(unstable) version of this documentation, which may document features
not available in or compatible with released stable versions of Godot.
Checking the stable version of the documentation...
初识 Godot 编辑器¶
本页将向你简要介绍 Godot 的界面。我们将看看不同的主屏幕和面板,以帮助你确定自己的位置。
参见
关于编辑器的界面和使用方法的全面介绍,请参见编辑器手册。
The Project Manager¶
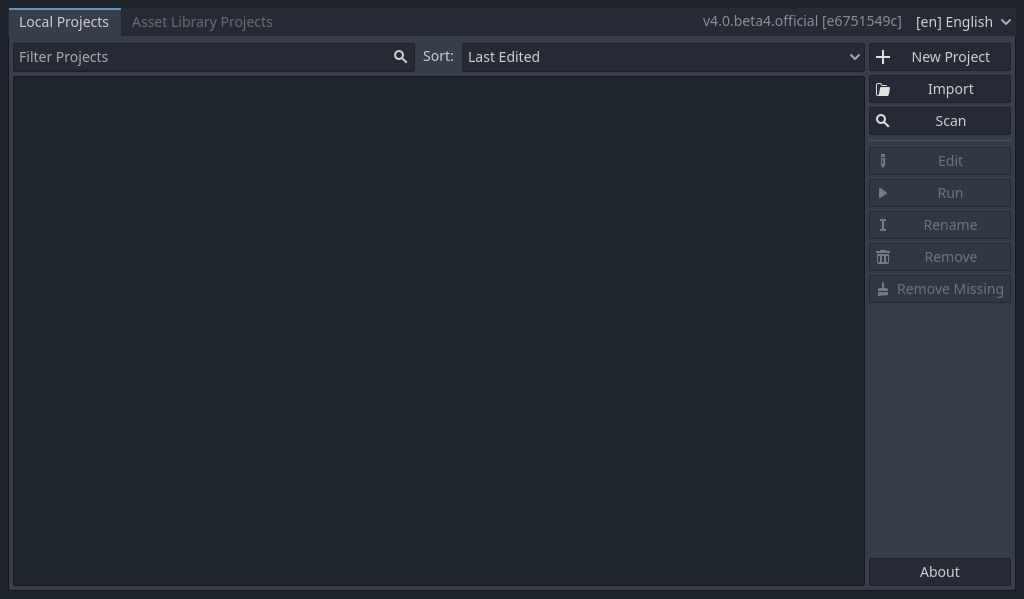
When you launch Godot, the first window you see is the Project Manager. In the default tab Local Projects, you can manage existing projects, import or create new ones, and more.

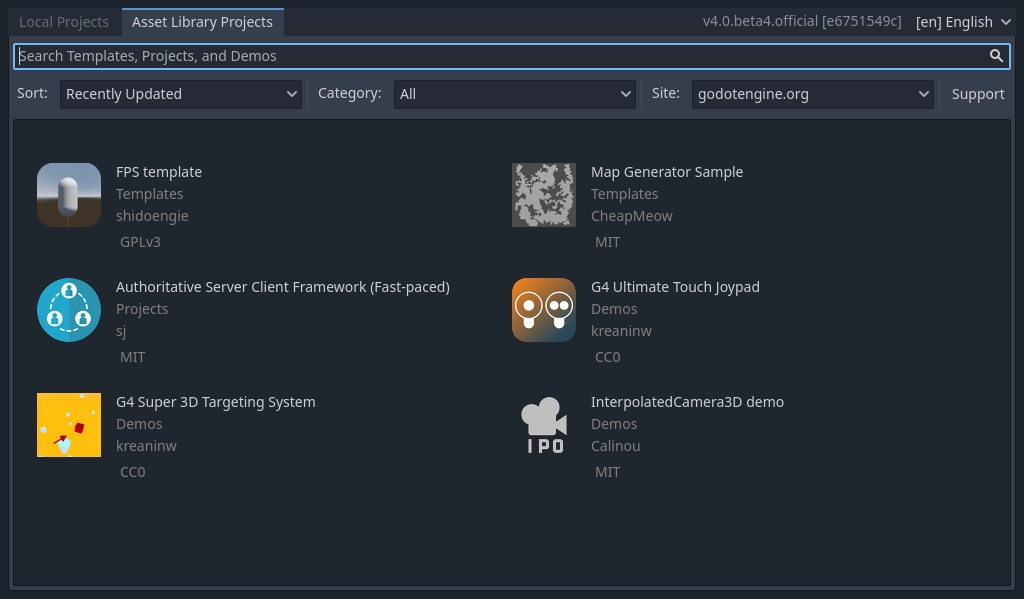
At the top of the window, there is another tab named "Asset Library Projects". You can search for demo projects in the open source asset library, which includes many projects developed by the community.
参见
To learn the Project Manager's ins and outs, read Using the Project Manager.

你还可以使用窗口右上角的下拉菜单更改编辑器的语言,就在引擎的版本号右边。默认语言是英语(EN)。

初识 Godot 编辑器¶
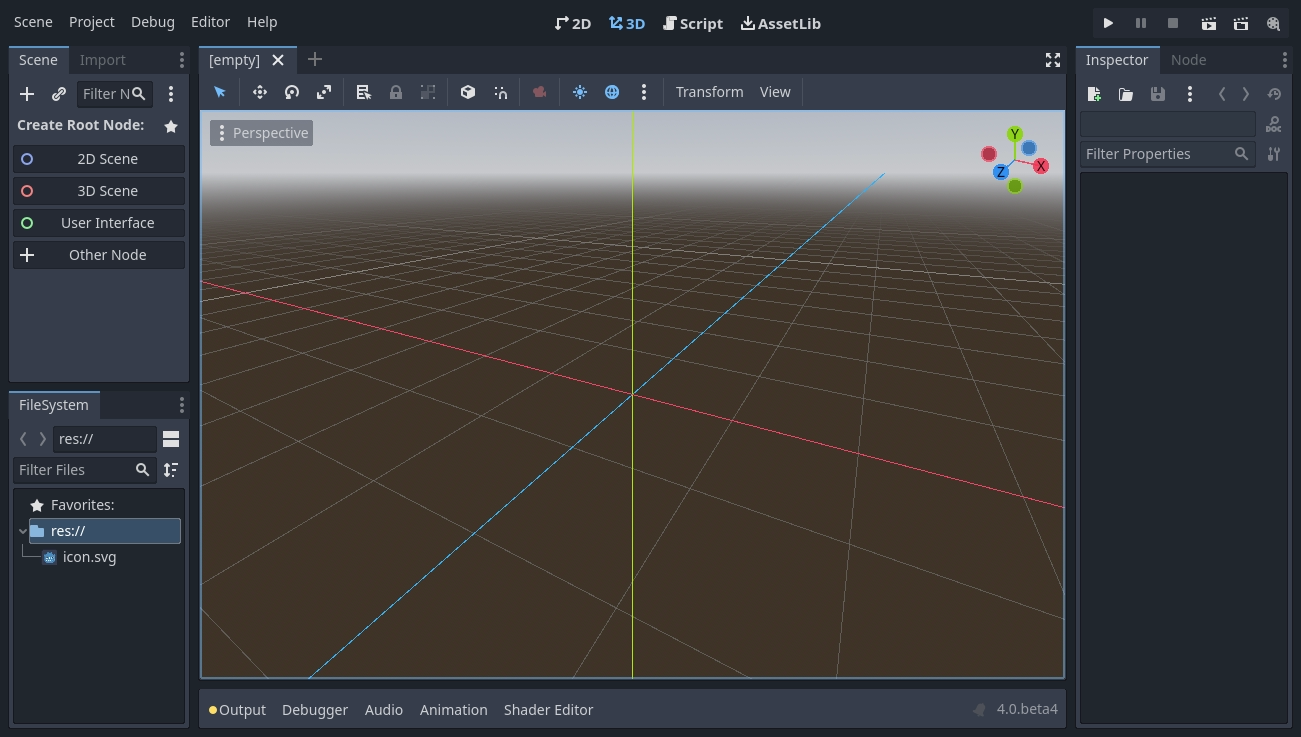
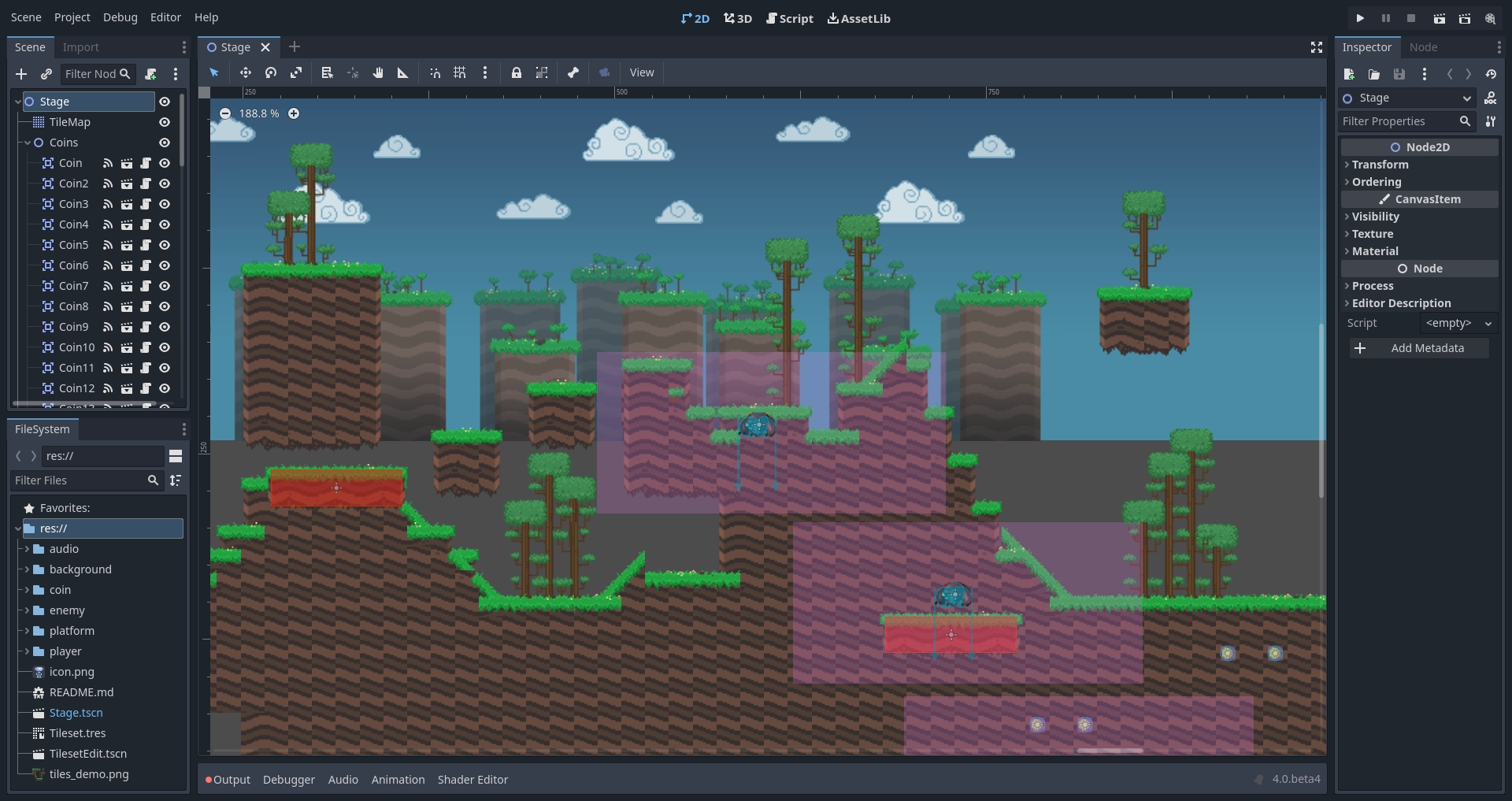
打开新建项目或者已有项目,就会出现编辑器界面。我们来看看它的主要区域。

默认情况下,窗口顶部分布着菜单、主屏幕、游玩测试按钮。

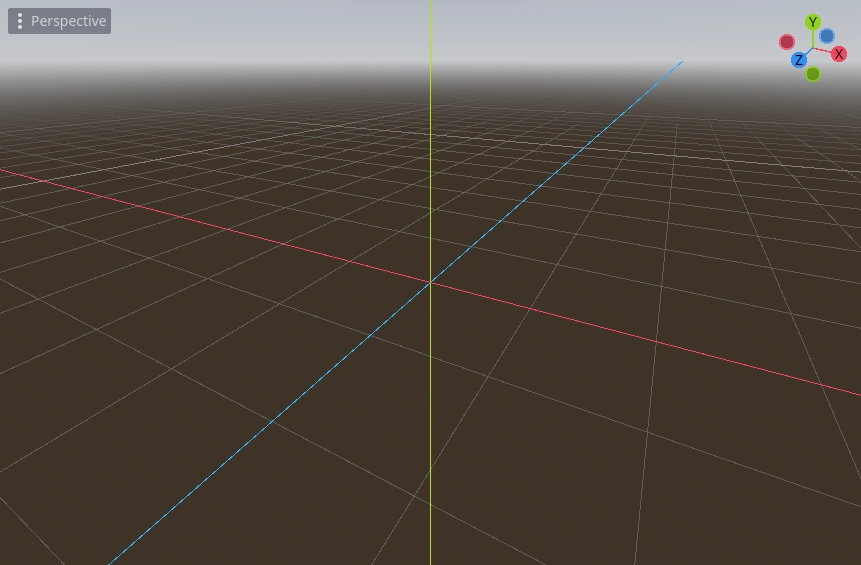
中央是视口及其顶部工具栏,可以在工具栏上找到用来移动、缩放、锁定场景中节点的工具。

视口的两边是停靠面板。窗口底部则是底部面板。
工具栏会随着上下文和所选节点改变。这里展示的是 2D 工具栏。

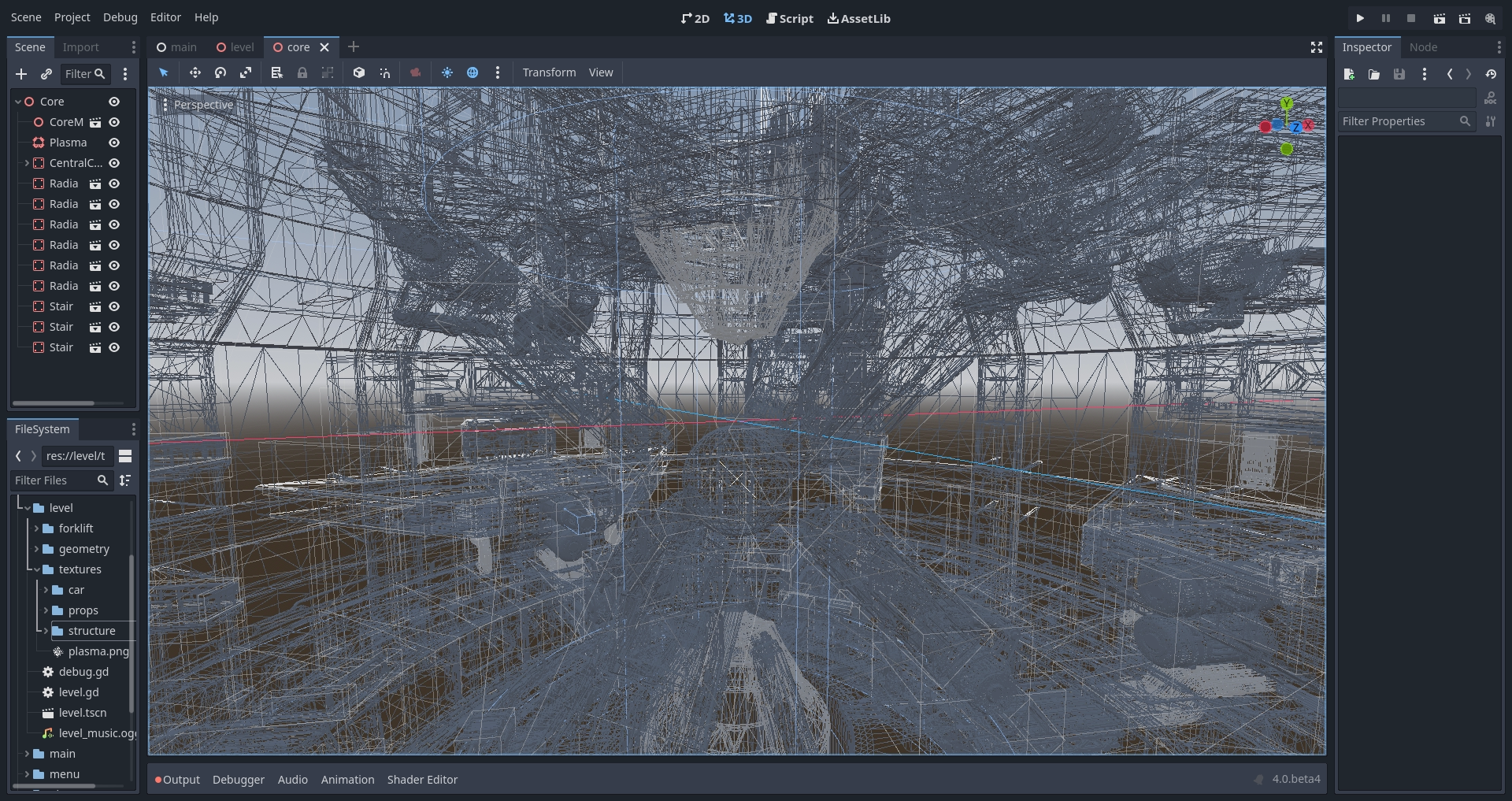
下面这个是 3D 的。

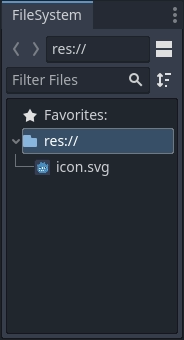
Let's look at the docks. The FileSystem dock lists your project files, including scripts, images, audio samples, and more.

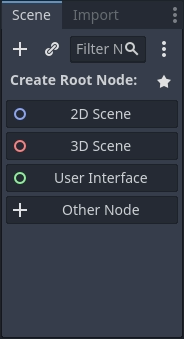
场景面板会列出活动场景中的节点。

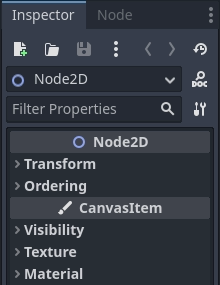
你可以在检查器中编辑所选节点的属性。

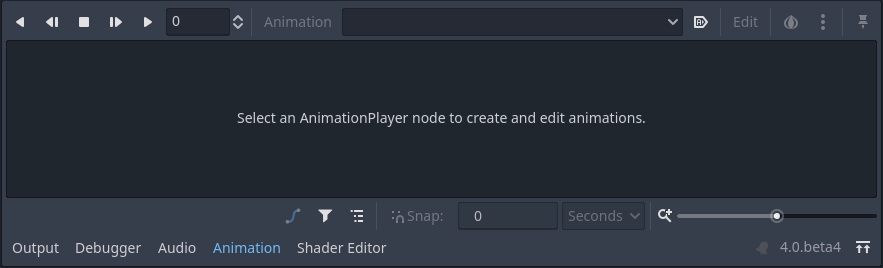
视口底部的底部面板中包含了调试控制台、动画编辑器、混音器等。它们所占的空间非常宝贵,所以默认都是折叠状态。

点击某一个就会在垂直方向展开。下面展示的是打开的动画编辑器。

四个主屏幕¶
编辑器顶部的中央有四个主屏幕按钮:2D、3D、Script、AssetLib。
2D 屏幕可以用于任何类型的游戏。除了 2D 游戏,2D 屏幕也会用于界面的构建。

在3D 屏幕中,你可以操作网格、灯光、设计 3D 游戏的关卡。

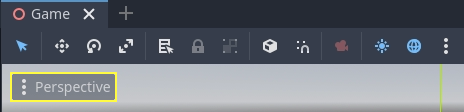
请注意工具栏下方的“透视”按钮。点击后会打开 3D 视图相关的选项列表。

备注
更多关于3D 主屏幕的细节请查看 3D 简介。
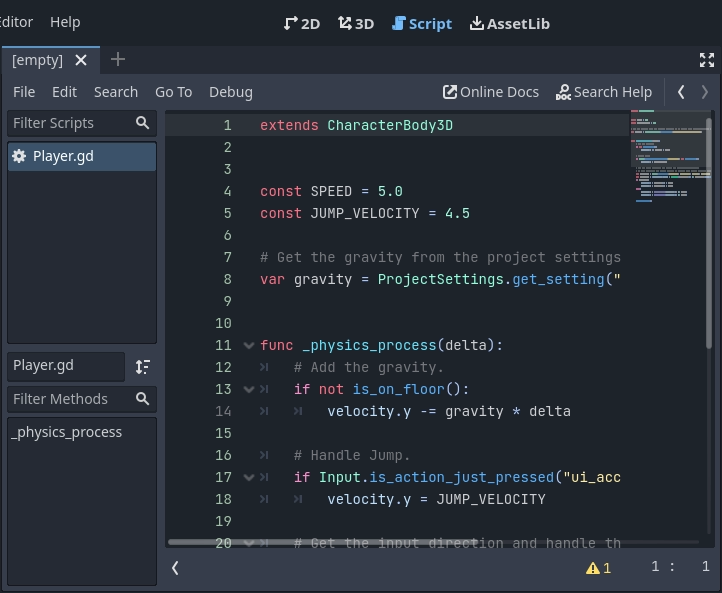
Script 屏幕是一个完整的代码编辑器,包含调试器、丰富的自动补全、内置代码参考手册。

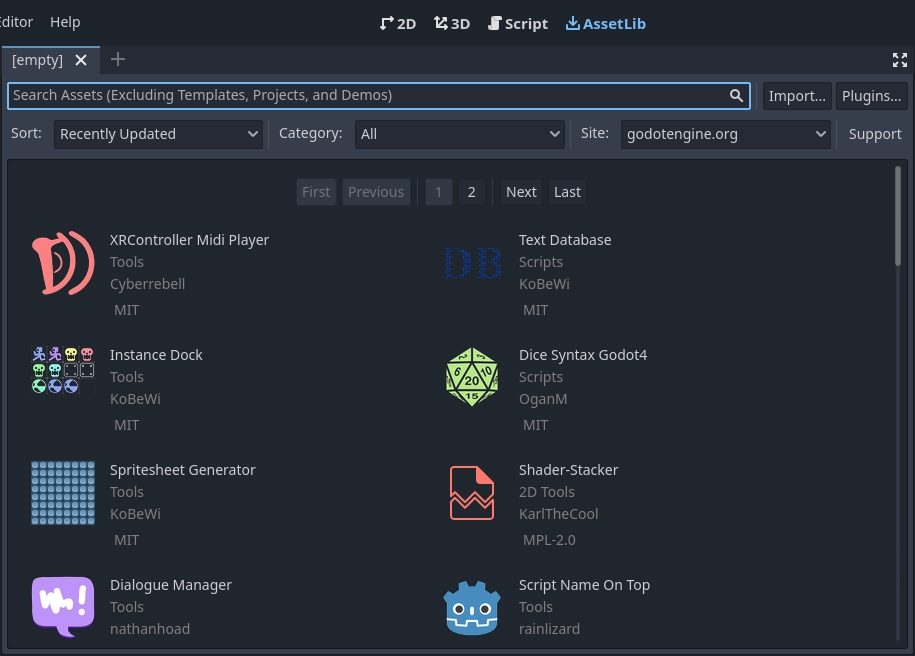
Finally, the AssetLib is a library of free and open source add-ons, scripts, and assets to use in your projects.

参见
你可以在 关于资产库 中了解更多关于资产库的内容。
内置类参考手册¶
Godot 自带内置的类参考手册。
要搜索类、方法、属性、常量、信号相关的信息,可以使用以下任意方法:
在编辑器中的任何位置按下 F1(macOS 上则是 Alt + Space)。
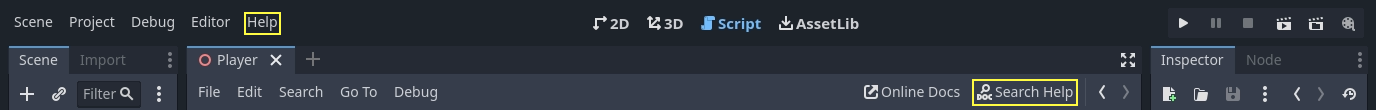
点击 Script 主屏幕右上角的“搜索帮助”按钮。
点击“帮助”菜单的“搜索帮助”。
在脚本编辑器中,按住 Ctrl 键点击类名、函数名、内置变量。

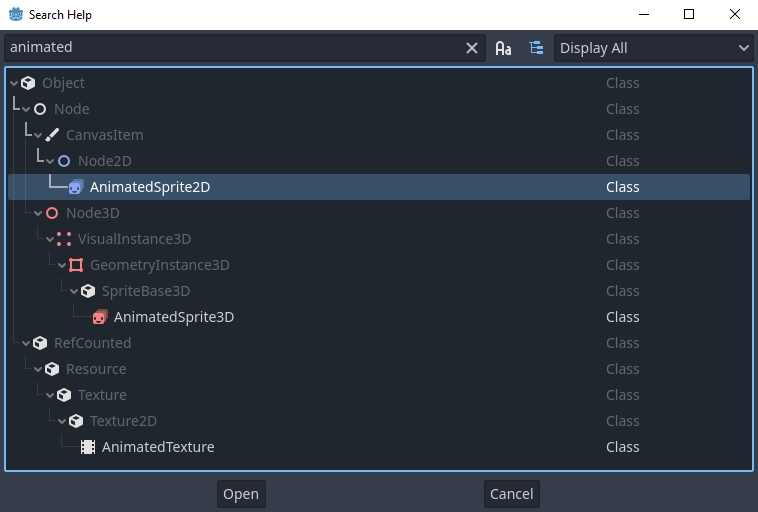
执行其中的任意操作都会弹出一个窗口。通过输入进行搜索。你也可以用它来查看所有对象和方法。

在条目上双击就会在脚本主屏幕中打开对应的页面。