Attention: Here be dragons
This is the latest
(unstable) version of this documentation, which may document features
not available in or compatible with released stable versions of Godot.
Checking the stable version of the documentation...
使用 Viewport¶
前言¶
将 Viewports 想成投影游戏的荧幕. 为了看到游戏, 我们需要有一个表面来绘制它, 这个表面是作为根节点的 Viewport.

Viewports 也可以添加到场景中, 以便绘制多个区域. 当我们绘制到一个不是根节点的 Viewport 时, 我们将该视口称为渲染目标. 我们可以通过访问它对应的 texture 属性来访问渲染目标的内容. 将任一 Viewport 作为渲染目标时, 我们要么可以同时渲染多个场景, 要么可以渲染到场景中某个对象的 texture 上, 例如渲染到动态天空盒的材质上.
Viewport 有多种使用情况, 包括:
在2D游戏中渲染3D物体
在3D游戏中渲染2D元素
渲染动态纹理
在运行时生成程序式纹理
在同一场景中渲染多个摄像机
所有这些用例的共同点是, 你被赋予了在纹理上绘制物体的能力, 就好像它是另一个屏幕一样, 然后可以选择如何处理产生的纹理.
输入¶
Viewports are also responsible for delivering properly adjusted and scaled input events to their children nodes. By default SubViewports don't automatically receive input, unless they receive it from their direct SubViewportContainer parent node. In this case, input can be disabled with the Disable Input property.

关于 Godot 如何处理输入的更多信息,请阅读输入事件教程。
侦听器¶
Godot supports 3D sound (in both 2D and 3D nodes); more on this can be found in the Audio Streams Tutorial. For this type of sound to be audible, the Viewport needs to be enabled as a listener (for 2D or 3D). If you are using a custom Viewport to display your World3D or World2D, don't forget to enable this!
摄像机(2D 和 3D)¶
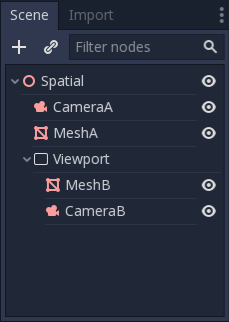
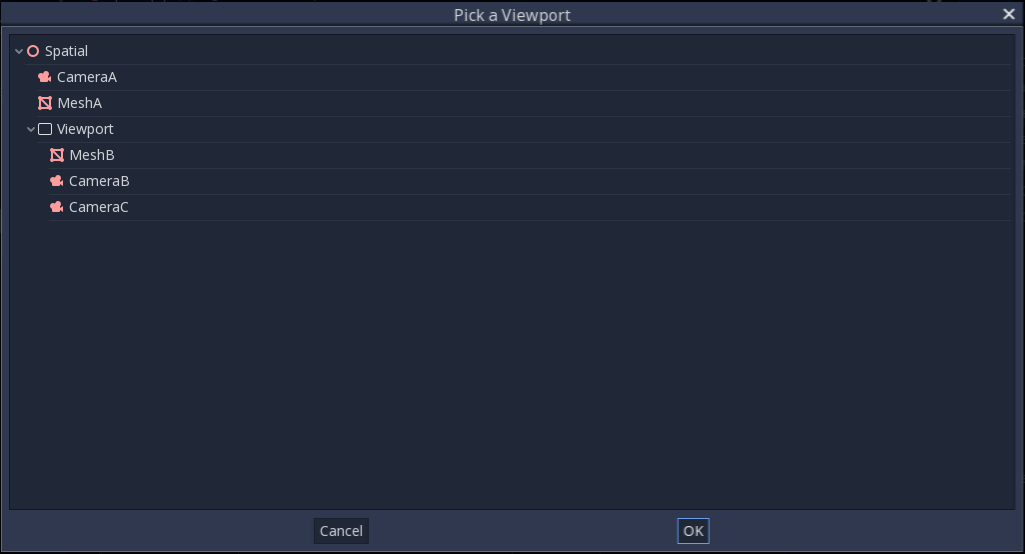
When using a Camera3D / Camera2D, cameras will always display on the closest parent Viewport (going towards the root). For example, in the following hierarchy:

CameraA将显示根节点的 Viewport , 它将绘制MeshA. CameraB将被 Viewport 节点以及MeshB捕获. 即使MeshB在场景层次结构中, 它仍然不会被绘制到根节点的 Viewport 中. 类似地, 在 Viewport 节点中不会看到MeshA, 因为 Viewport 节点仅捕获层次结构中它下面的节点.
每个视口 Viewport 只能有一个激活的摄像机, 因此, 如果有多个摄像机时, 请确保您需要的那个摄像机的 "current" 属性被设置上, 或者通过调用以下语句来使其成为当前摄像机:
camera.make_current()
By default, cameras will render all objects in their world. In 3D, cameras can use their cull_mask property combined with the VisualInstance3D's layer property to restrict which objects are rendered.
缩放和拉伸¶
Viewports have a "size" property, which represents the size of the Viewport in pixels. For Viewports which are children of SubViewportContainers, these values are overridden, but for all others, this sets their resolution.
也可以通过调用 Viewport 来缩放2D内容, 并使其分辨率与指定的尺寸不同:
viewport.set_size_override(true, Vector2(width, height)) # Custom size for 2D.
viewport.set_size_override_stretch(true) # Enable stretch for custom size.
世界¶
For 3D, a Viewport will contain a World3D. This is basically the universe that links physics and rendering together. Node3D-based nodes will register using the World3D of the closest Viewport. By default, newly created Viewports do not contain a World3D but use the same as their parent Viewport (the root Viewport always contains a World3D, which is the one objects are rendered to by default). A World3D can be set in a Viewport using the "world" property, and that will separate all children nodes of that Viewport from interacting with the parent Viewport's World3D. This is especially useful in scenarios where, for example, you might want to show a separate character in 3D imposed over the game (like in StarCraft).
As a helper for situations where you want to create Viewports that display single objects and don't want to create a World3D, Viewport has the option to use its own World3D. This is useful when you want to instance 3D characters or objects in a 2D World2D.
对于 2D,每个 Viewport 总是包含它自己的 World2D。这在大多数情况下都足够了,但是如果需要共享,可以手动设置 Viewport 的 World2D。
Capture(捕获)¶
可以查询 Viewport 内容的捕获. 对于根 Viewport , 这实际上是一个屏幕截图. 这可以通过以下代码完成:
# Retrieve the captured Image using get_image().
var img = get_viewport().get_texture().get_image()
# Flip on the Y axis.
# You can also set "V Flip" to true if not on the root Viewport.
img.flip_y()
# Convert Image to ImageTexture.
var tex = ImageTexture.create_from_image(img)
# Set sprite texture.
$sprite.texture = tex
但是如果你在 _ready() 中使用, 或者从 Viewport 的 初始化的第一帧开始使用, 你会得到一个空的纹理, 因为没有什么可以作为纹理获得. 你可以用来处理它, 例如:
# Wait until the frame has finished before getting the texture.
await RenderingServer.frame_post_draw
# You can get the image after this.
视口容器¶
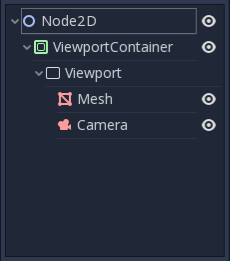
If the Viewport is a child of a SubViewportContainer, it will become active and display anything it has inside. The layout looks like this:

The Viewport will cover the area of its parent SubViewportContainer completely
if Stretch is set to true in SubViewportContainer.
Note: The size of the SubViewportContainer cannot be smaller than the size of the Viewport.
渲染¶
由于以下事实 Viewport 是进入另一个渲染表面的入口, 它会暴露一些可能与项目设置不同的渲染属性. 第一个是MSAA, 您可以选择为每个使用不同级别的MSAA Viewport, 默认行为是DISABLED. 您还可以设置 Viewport 以使用HDR, 当您想要在纹理中存储超出0.0 - 1.0范围的值时,HDR非常有用.
如果你知道 Viewport 将被如何使用,可以把它的用法设置为 3D 或 2D。这样 Godot 就会根据选择限制 Viewport 的绘制方式;默认是 3D。与 3D 使用模式相比,2D使用模式的速度稍快,占用的内存也少。如果视口没有在 3D 中渲染任何东西,将 Viewport 的使用属性设置为 2D 是一个好主意。
备注
如果需要在视图中渲染3D阴影, 请确保将视图的 Shadow Atlas Size阴影贴图集大小 属性设置为大于0的值. 否则, 阴影将不会被渲染. 作为参考, 项目设置默认定义为4096.
Godot also provides a way of customizing how everything is drawn inside Viewports using "Debug Draw". Debug Draw allows you to specify one of four options for how the Viewport will display things drawn inside it. Debug Draw is disabled by default.

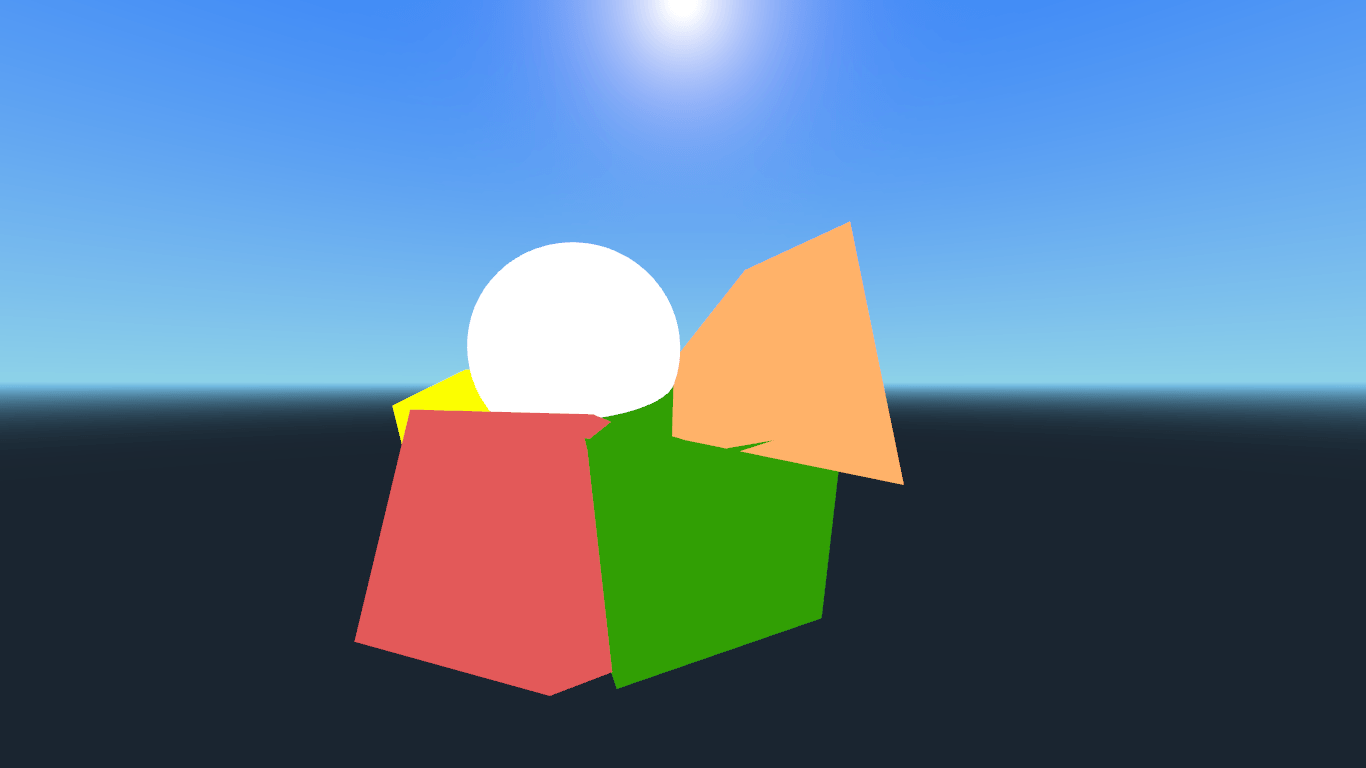
禁用Debug Draw绘制的场景
其他三个选项是Unhaded,Overdraw和Wireframe. 无阴影在不使用光照信息的情况下绘制场景, 因此所有对象都显示为其反射颜色的扁平颜色.

Debug Draw设置为Unshaded的相同场景
Overdraw 使用加法混合绘制半透明的网格,以便您可以看到网格重叠的方式。

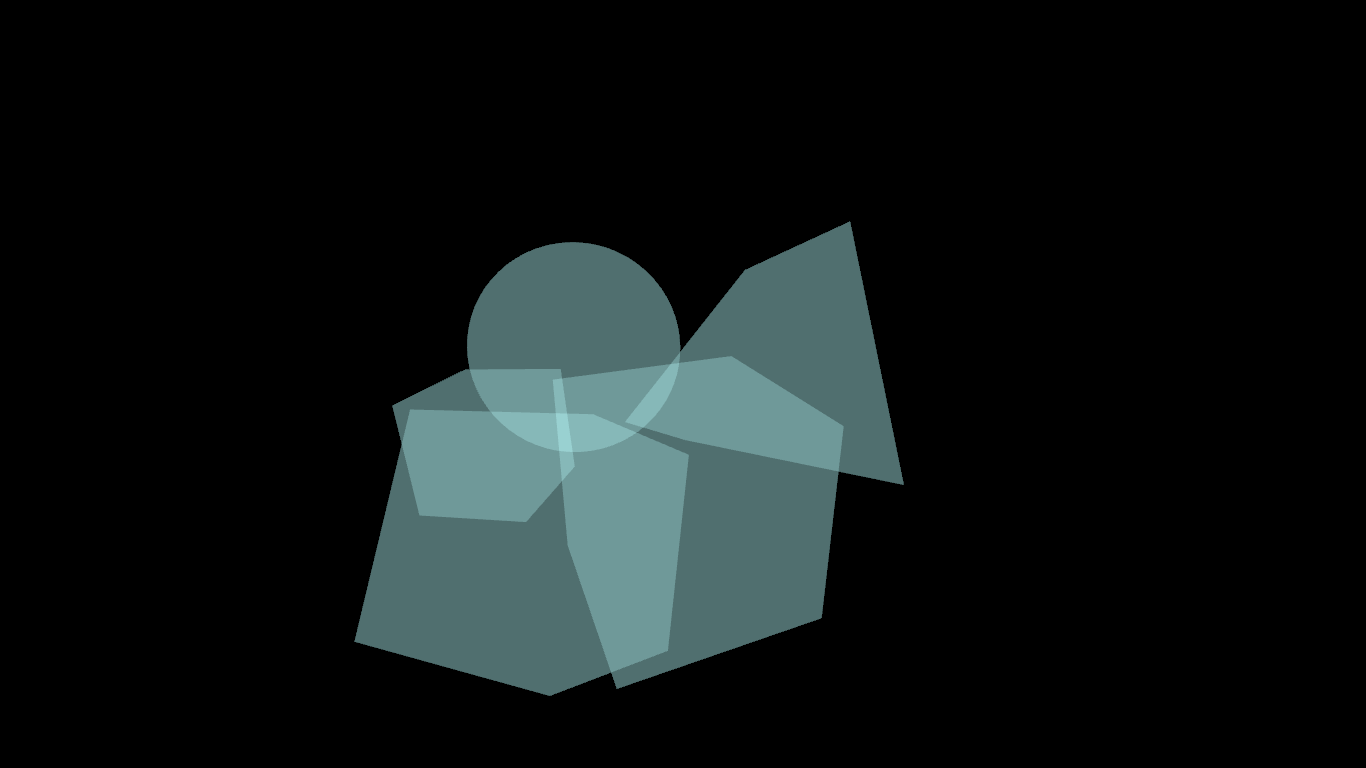
Debug Draw设置为Overdraw的同一场景
最后, 绘制的场景中线框仅使用网格中里边缘的三角形.
备注
线框模式的效果只在编辑器中可看见, 在项目运行时不可见.
渲染目标¶
当渲染到一个 Viewport 时, 里面的东西在场景编辑器中是看不到的. 为了显示内容, 你必须在某个地方绘制 Viewport's ViewportTexture. 这可以通过代码使用, 例如:
# This gives us the ViewportTexture.
var rtt = viewport.get_texture()
sprite.texture = rtt
或者可以通过选择"New ViewportTexture"在编辑器中指定它

然后选择您想要使用的 Viewport.

Every frame, the Viewport's texture is cleared away with the default clear color (or a transparent
color if Transparent Bg is set to true). This can be changed by setting Clear Mode to Never or Next Frame.
As the name implies, Never means the texture will never be cleared, while next frame will
clear the texture on the next frame and then set itself to Never.
默认情况下,Viewport 的重新渲染会发生在 Viewport 的 ViewportTexture 在一帧中被绘制时。可见是会渲染;不可见时则不会。这个行为可以改为手动渲染(单次)或者无论是否可见总是渲染。这种灵活性使用户可以渲染一次图像,然后使用纹理,而不需要承担每一帧渲染的消耗。
一定要查看Viewport演示! 可以下载演示档案中的Viewport文件夹, 或https://github.com/godotengine/godot-demo-projects/tree/master/viewport