Attention: Here be dragons
This is the latest
(unstable) version of this documentation, which may document features
not available in or compatible with released stable versions of Godot.
Checking the stable version of the documentation...
环境和后期处理¶
Godot 4 provides a redesigned Environment resource, as well as a new post-processing system with many available effects right out of the box.
备注
As of Godot 4, Environment performance/quality settings are defined in the project settings instead of in the Environment resource. This makes global adjustments easier, as you no longer have to tweak Environment resources individually to suit various hardware configurations.
Note that most Environment performance/quality settings are only visible after enabling the Advanced toggle in the Project Settings.
环境¶
The 环境 resource stores all the information required for controlling the 2D and 3D rendering environment. This includes the sky, ambient lighting, tone mapping, effects, and adjustments. By itself, it does nothing, but you can enable it by using it in one of the following locations, in order of priority:
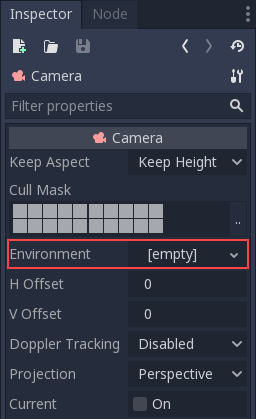
Camera3D node (high priority)¶
An Environment can be set to a Camera3D node. It will have priority over any other setting.

This is mostly useful when you want to override an existing environment, but in general it's a better idea to use the option below.
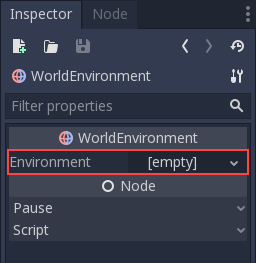
WorldEnvironment node (medium priority, recommended)¶
WorldEnvironment节点可以添加到任何场景, 但每个活动场景树只能存在一个. 添加多个将导致警告.

添加的任何 Environment 都具有比默认 Environment 更高的优先级(后述)。这意味着它可以针对各个场景分别进行覆盖,这使它非常有用。
Preview environment and sun (low priority)¶
备注
Since Godot 4, the preview environment and sun system replace the
default_env.tres file that was used in Godot 3 projects.
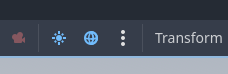
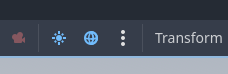
If no WorldEnvironment node or DirectionalLight3D node is present in the current scene, the editor will display a preview environment and sun instead. This can be disabled using the buttons at the top of the 3D editor:

Clicking on the 3 vertical dots on the right will display a dialog which allows you to customize the appearance of the preview environment:

The preview sun and sky is only visible in the editor, not in the running project. Using the buttons at the bottom of the dialog, you can add the preview sun and sky into the scene as nodes.
小技巧
If you hold Shift while clicking Add Sun to Scene or Add Environment to Scene in the preview environment editor, this will add both a preview sun and environment to the current scene (as if you clicked both buttons separately). Use this to speed up project setup and prototyping.
Camera attributes¶
备注
In Godot 4, exposure and depth of field information was split from the Environment resource into a separate CameraAttributes resource. This allows adjusting those properties independently of other Environment settings more easily.
The CameraAttributes resource stores exposure and depth of field information. It also allows enabling automatic exposure adjustments depending on scene brightness.
There are two kinds of CameraAttribute resources available:
CameraAttributesPractical: Features are exposed using arbitrary units, which are easier to reason about for most game use cases.
CameraAttributesPhysical: Features are exposed using real world units, similar to a digital camera. For example, field of view is set using a focal length in millimeters instead of a value in degrees. Recommended when physical accuracy is important, such as for photorealistic rendering.
Both CameraAttribute resource types allow you to use the same features, but they are configured differently. If you don't know which one to choose, use CameraAttributesPractical.
备注
Using a CameraAttributesPhysical on a Camera3D node will lock out FOV and aspect adjustments in that Camera3D, as field of view is adjusted in the CameraAttributesPhysical resource instead. If used in a WorldEnvironment, the CameraAttributesPhysical will not override any Camera3D in the scene.
A CameraAttributes resource can be added to a Camera3D or a WorldEnvironment node. When the current camera has a CameraAttributes set, it will override the one set in WorldEnvironment (if any).
In most situations, setting the CameraAttributes resource on the Camera3D node instead of the WorldEnvironment is recommended. Unlike WorldEnvironment, assigning the CameraAttributes resource to the Camera3D node prevents depth of field from displaying in the 3D editor viewport, unless the camera is being previewed.
环境可选项¶
The following is a detailed description of all environment options and how they are intended to be used.
背景¶
The Background section contains settings on how to fill the background (parts of the screen where objects were not drawn). The background not only serves the purpose of displaying an image or color. By default, it also affects how objects are affected by ambient and reflected light. This is called image-based lighting (IBL).
As a result, the background sky may greatly impact your scene's overall appearance, even if the sky is never directly visible on screen. This should be taken into account when tweaking lighting in your scene.

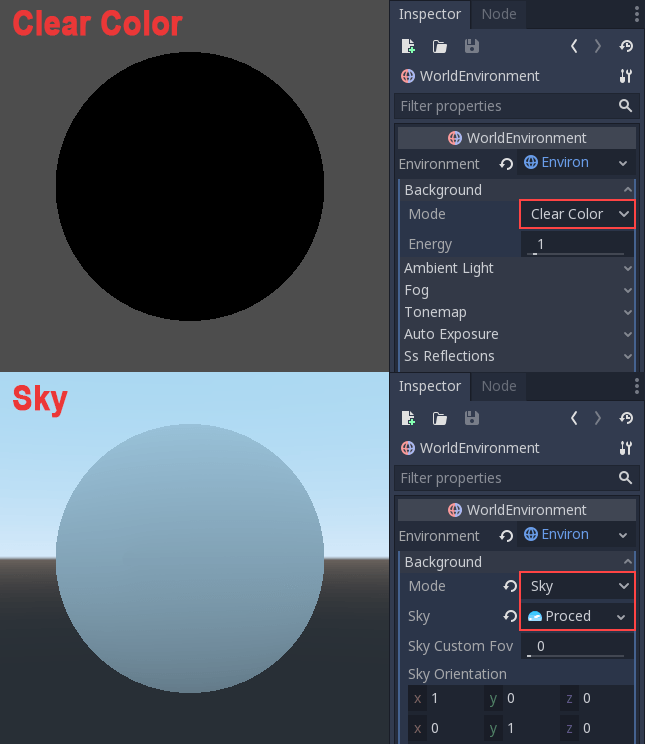
There are several background modes available:
Clear Color uses the default clear color defined in the project settings. The background will be a constant color.
自定义颜色(Custom Color) 与清晰颜色(Clear Color)类似, 但具有自定义颜色值.
Sky lets you define a background sky material (see below). By default, objects in the scene will reflect this sky material and absorb ambient light from it.
Canvas displays the 2D scene as a background to the 3D scene.
Keep does not draw any sky, keeping what was present on previous frames instead. This improves performance in purely indoor scenes, but creates a "hall of mirrors" visual glitch if the sky is visible at any time.
Sky materials¶
When using the Sky background mode (or the ambient/reflected light mode is set to Sky), a Sky subresource becomes available to edit in the Environment resource. Editing this subresource allows you to create a SkyMaterial resource within the Sky.
There are 3 built-in sky materials to choose from:
PanoramaSkyMaterial: Use a 360 degree panorama sky image (2:1 aspect ratio recommended). To benefit from high dynamic range, the panorama image must be in an HDR-compatible format such as
.hdror.exrrather than a standard dynamic range format like.pngor.jpg.ProceduralSkyMaterial: Use a procedurally generated sky with adjustable ground, sun, sky and horizon colors. This is the type of sky used in the editor preview. The sun's position is automatically derived from the first 4 DirectionalLight3D nodes present in the scene. There can be up to 4 suns at a given time.
PhysicalSkyMaterial: Use a physically-based procedural sky with adjustable scattering parameters. The sun's position is automatically derived from the first DirectionalLight3D node present in the scene. PhysicalSkyMaterial is slightly more expensive to render compared to ProceduralSkyMaterial. There can be up to 1 sun at a given time.
Panorama sky images are sometimes called HDRIs (High Dynamic Range Images). You can find freely licensed HDRIs on Poly Haven.
备注
HDR PanoramaSkyMaterial textures with very bright spots (such as real life photos with the sun visible) may result in visible sparkles on ambient and specular reflections. This is caused by the texture's peak exposure being too high.
To resolve this, select the panorama texture in the FileSystem dock, go to the Import dock, enable HDR Clamp Exposure then click Reimport.
If you need a custom sky material (e.g. for procedural clouds), you can create a custom sky shader.
环境光¶
Ambient light (as defined here) is a type of light that affects every piece of geometry with the same intensity. It is global and independent of lights that might be added to the scene. Ambient light is one of the two components of image-based lighting. Unlike reflected light, ambient light does not vary depending on the camera's position and viewing angle.
There are several types of ambient light to choose from:
Background: Source ambient light from the background, such as the sky, custom color or clear color (default). Ambient light intensity will vary depending on the sky image's contents, which can result in more visually appealing ambient lighting. A sky must be set as background for this mode to be visible.
Disabled: Do not use any ambient light. Useful for purely indoor scenes.
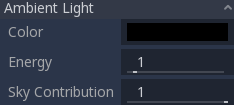
Color: Use a constant color for ambient light, ignoring the background sky. Ambient light intensity will be the same on all sides, which may result in the scene's lighting looking more flat. Useful for indoor scenes where pitch black shadows may be too dark, or to maximize performance on low-end devices.
Sky: Source ambient light from a specified sky, even if the background is set to a mode other than Sky. If the background mode is already Sky, this mode behaves identically to Background.

When the ambient light mode is set to Sky or Background (and background is set
to Sky), it's possible to blend between the ambient color and sky using the
Sky Contribution property. This value is set to 1.0 by default, which
means that only the ambient sky is used. The ambient color is ignored unless
Sky Contribution is decreased below 1.0.
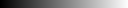
以下是不同环境光对场景的影响比较:

Finally, there is an Energy setting which is a multiplier. It's useful when working with HDR.
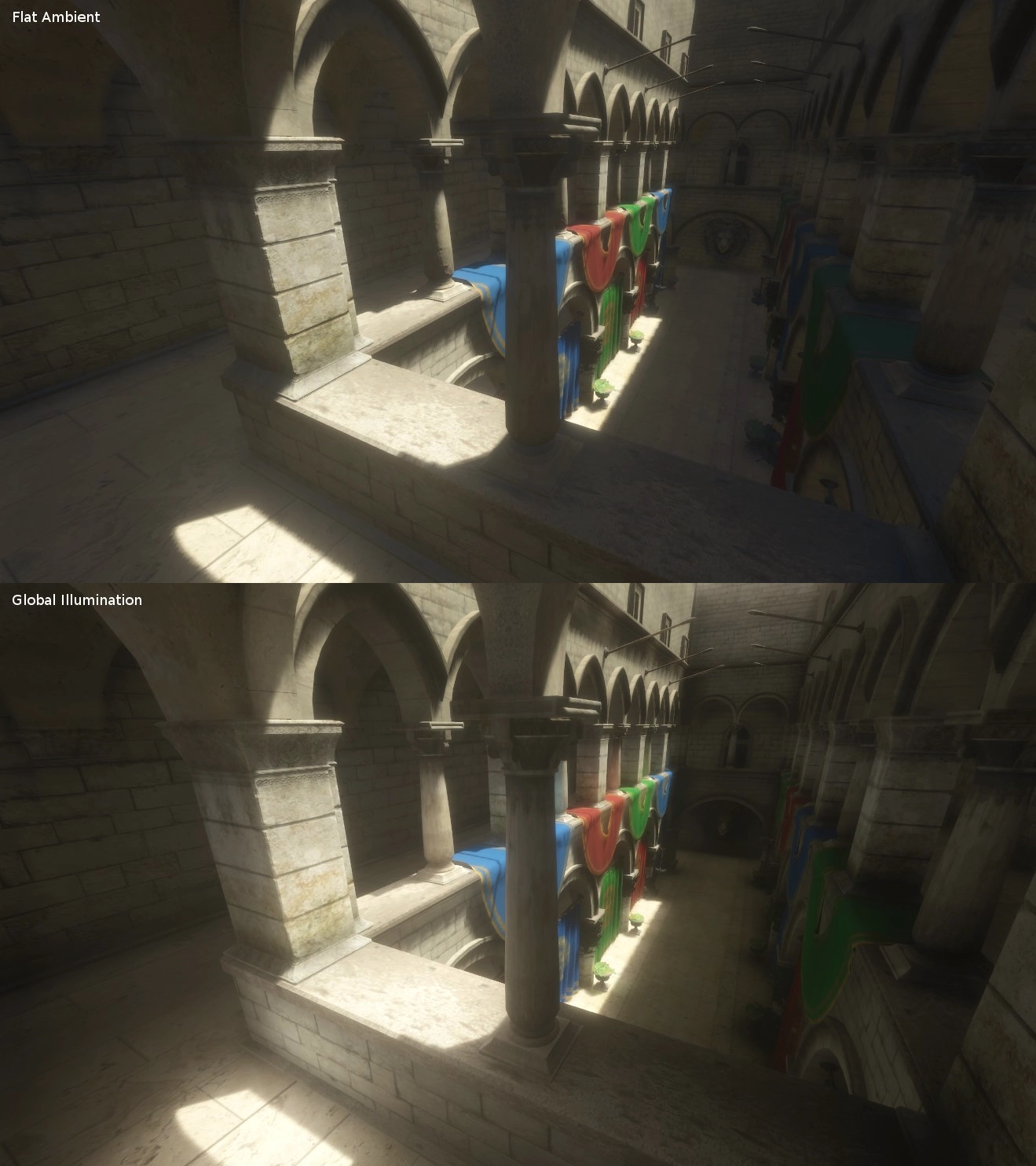
In general, you should only rely on ambient light alone for simple scenes or large exteriors. You may also do so to boost performance. Ambient light is fast to render, but it doesn't provide the best lighting quality. It's better to generate ambient light from ReflectionProbe, VoxelGI or SDFGI, as these will simulate how indirect light propagates more accurately. Below is a comparison, in terms of quality, between using a flat ambient color and a VoxelGI:

Using one of the methods described above will replace constant ambient lighting with ambient lighting from the probes.
Reflected light¶
Reflected light (also called specular light) is the other of the two components of image-based lighting.
Reflected light can be set to one of 3 modes:
Background: Reflect from the background, such as the sky, custom color or clear color (default).
Disabled: Do not reflect any light from the environment. Useful for purely indoor scenes, or to maximize performance on low-end devices.
Sky: Reflect from the background sky, even if the background is set to a mode other than Sky. If the background mode is already Sky, this mode behaves identically to Background.
雾¶
备注
This section refers to non-volumetric fog only. It is possible to use both non-volumetric fog and Volumetric fog and fog volumes at the same time.
Fog, as in real life, makes distant objects fade away into a uniform color. There are two kinds of fog in Godot:
深度雾: 这个基于距相机的距离来应用.
高度雾: 此高度应用于任何低于(或高于)某个高度的物体, 无论距离相机的距离如何.

这两种雾类型都可以调整它们的曲线, 使它们的过渡或多或少变得清晰.
可以调整两个属性以使雾效果更有趣:
第一个是 Sun Amount,它利用雾的太阳颜色属性。当朝向平行光(通常是太阳)时,雾的颜色将会改变,模拟穿过雾的阳光。
第二个是 Transmit Enabled,可以模拟更逼真的透射率。实践中会使光线在雾中更加突出。

Volumetric Fog¶
Volumetric fog provides a realistic fog effect to the scene, with fog color being affected by the lights that traverse the fog.
参见
See Volumetric fog and fog volumes for documentation on setting up volumetric fog.
色调映射¶
Tonemap selects the tonemapping curve that will be applied to the scene, from a list of standard curves used in the film and game industries. Tonemapping operators other than Linear are used to make light and dark areas more homogeneous, while also avoiding clipping of bright highlights.
色调映射选项有:
Mode(模式):色调映射所使用的模式。
Linear(线性):默认的色调映射模式。这是最快也是最简单的色调映射运算子,但会导致高亮区域过曝,输出颜色出现可见的裁剪。
Reinhardt:对渲染后像素的颜色按照这个公式执行变化:
color = color / (1 + color)。可以防止裁剪高亮区域,但最终的图像可能会有些暗淡。Filmic:防止裁剪高亮区域,最终的图像通常比 Reinhardt 鲜艳。
ACES: Academy Color Encoding System tonemapper. ACES is slightly more expensive than other options, but it handles bright lighting in a more realistic fashion by desaturating it as it becomes brighter. ACES typically has a more contrasted output compared to Reinhardt and Filmic. ACES is the recommended option when aiming for photorealistic visuals. This tonemapping mode was called "ACES Fitted" in Godot 3.x.
Exposure(曝光):色调映射曝光,模拟长时间获取的光照量(默认:
1.0)。值越高,整体更亮。修改色调映射运算子或白点后,如果场景看上去太暗,请尝试将这个值略微调高。White(白点):光照映射白点,模拟白色在整个尺度中所处的位置(默认:
1.0)。为了让光照更真实,推荐使用6.0到8.0之间的值。值越高,高光区域更少过曝,但会让场景整体看起来更暗。
中后期处理效果¶
The Environment resource supports many popular mid- and post-processing effects.
备注
Screen-space effects such as SSR, SSAO, SSIL and glow do not operate on geometry that is located outside the camera view or is occluded by other opaque geometry. Consider this when tweaking their settings to avoid distracting changes during gameplay.
屏幕空间反射(SSR)¶
This feature is only available when using the Forward+ backend, not Mobile or Compatibility.
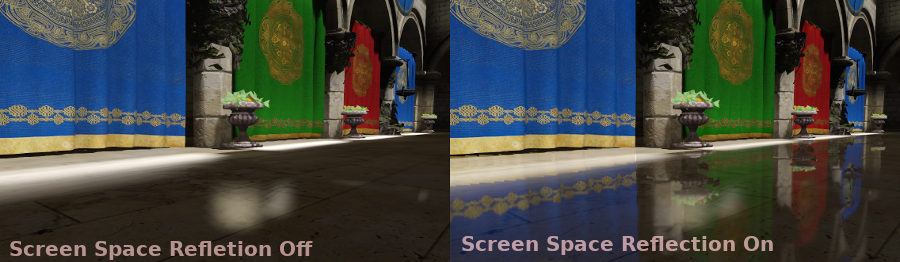
While Godot supports several sources of reflection data such as 反射探针, they may not provide enough detail for all situations. Scenarios where screen-space reflections make the most sense are when objects are in contact with each other (object over floor, over a table, floating on water, etc).

On top of providing more detail, screen-space reflections also work in real-time (while other types of reflections are usually precomputed). This can be used to make characters, cars, etc. reflect on surrounding surfaces when moving around.
Screen-space reflections can be used at the same time as other reflection sources to benefit from detailed reflections when possible, while having a fallback when screen-space reflections cannot be used (for example, to reflect off-screen objects).
一些用户控制的参数可用于更好地调整技术:
Max Steps: Determines the length of the reflection. The bigger this number, the more costly it is to compute.
Fade In: Allows adjusting the fade-in curve, which is useful to make the contact area softer.
Fade Out: Allows adjusting the fade-out curve, so the step limit fades out softly.
Depth Tolerance: Can be used to allow screen-space rays to pass behind objects. The rays will treat each object as if it has this depth in determining if it can pass behind the object. Higher values will make screen-space reflections exhibit fewer "breakups", at the cost of some objects creating physically incorrect reflections.
Keep in mind that screen-space-reflections only work for reflecting opaque
geometry. Transparent materials won't be reflected, as they don't write to the depth buffer.
This also applies to shaders that use hint_screen_texture or hint_depth_texture
uniforms.
屏幕空间环境遮挡(SSAO)¶
This feature is only available when using the Forward+ backend, not Mobile or Compatibility.
As mentioned in the Ambient section, areas where light from light nodes does not reach (either because it's outside the radius or shadowed) are lit with ambient light. Godot can simulate this using VoxelGI, ReflectionProbe, the Sky, or a constant ambient color. The problem, however, is that all the methods proposed previously act more on a larger scale (large regions) than at the smaller geometry level.
恒定环境色和Sky在任何地方都是一样的, 而GI和反射探针的局部细节较多, 但不足以模拟光线无法填充到中空或凹面特征内部的情况.
这可以用屏幕空间环境遮挡来模拟. 如下图所示, 它的目的是确保凹陷区域更暗, 模拟光线进入的较窄路径:

It is a common mistake to enable this effect, turn on a light, and not be able to appreciate it. This is because SSAO only acts on ambient light. It does not affect direct light.
This is why, in the image above, the effect is less noticeable under the direct light (on the left). If you want to force SSAO to work with direct light too, use the Light Affect parameter. Even though this is not physically correct, some artists like how it looks.
SSAO looks best when combined with a real source of indirect light, like VoxelGI:

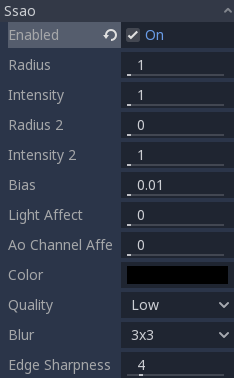
Tweaking SSAO is possible with several parameters:

Radius: The distance at which objects can occlude each other when calculating screen-space ambient occlusion. Higher values will result in occlusion over a greater distance at the cost of performance and quality.
Intensity: The primary screen-space ambient occlusion intensity. Acts as a multiplier for the screen-space ambient occlusion effect. A higher value results in darker occlusion. Since SSAO is a screen-space effect, it's recommended to remain conservative with this value. SSAO that is too strong can be distracting during gameplay.
Power: The distribution of occlusion. A higher value results in darker occlusion, similar to Intensity, but with a sharper falloff.
Detail: Sets the strength of the additional level of detail for the screen-space ambient occlusion effect. A high value makes the detail pass more prominent, but it may contribute to aliasing in your final image.
Horizon: The threshold for considering whether a given point on a surface is occluded or not represented as an angle from the horizon mapped into the 0.0-1.0 range. A value of 1.0 results in no occlusion.
Sharpness: The amount that the screen-space ambient occlusion effect is allowed to blur over the edges of objects. Setting too high will result in aliasing around the edges of objects. Setting too low will make object edges appear blurry.
Light Affect: The screen-space ambient occlusion intensity in direct light. In real life, ambient occlusion only applies to indirect light, which means its effects can't be seen in direct light. Values higher than 0 will make the SSAO effect visible in direct light. Values above
0.0are not physically accurate, but some artists prefer this effect.
Screen-Space Indirect Lighting (SSIL)¶
This feature is only available when using the Forward+ backend, not Mobile or Compatibility.
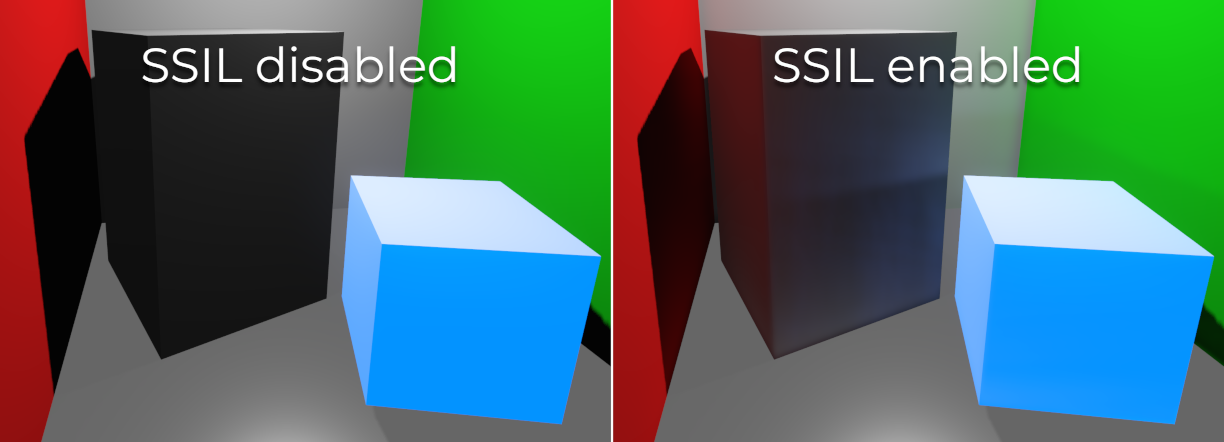
SSIL provides indirect lighting for small details or dynamic geometry that other global illumination techniques cannot cover. This applies to bounced diffuse lighting, but also emissive materials. When SSIL is enabled on its own, the effect may not be that noticeable, which is intended.
Instead, SSIL is meant to be used as a complement to other global illumination techniques such as VoxelGI, SDFGI and LightmapGI. SSIL also provides a subtle ambient occlusion effect, similar to SSAO but with less detail.
This feature only provides indirect lighting. It is not a full global illumination solution. This makes it different from screen-space global illumination (SSGI) offered by other 3D engines. SSIL can be combined with SSR and/or SSAO for greater visual quality (at the cost of performance).
Tweaking SSIL is possible with several parameters:
Radius: The distance that bounced lighting can travel when using the screen space indirect lighting effect. A larger value will result in light bouncing further in a scene, but may result in under-sampling artifacts which look like long spikes surrounding light sources.
Intensity: The brightness multiplier for the screen-space indirect lighting effect. A higher value will result in brighter light.
Sharpness: The amount that the screen-space indirect lighting effect is allowed to blur over the edges of objects. Setting too high will result in aliasing around the edges of objects. Setting too low will make object edges appear blurry.
Normal Rejection: Amount of normal rejection used when calculating screen-space indirect lighting. Normal rejection uses the normal of a given sample point to reject samples that are facing away from the current pixel. Normal rejection is necessary to avoid light leaking when only one side of an object is illuminated. However, normal rejection can be disabled if light leaking is desirable, such as when the scene mostly contains emissive objects that emit light from faces that cannot be seen from the camera.

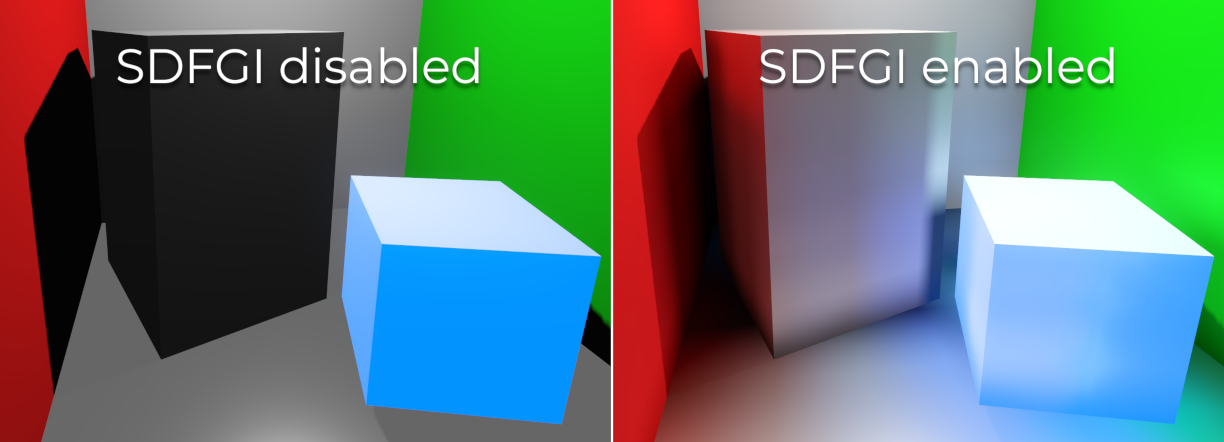
Signed Distance Field Global Illumination (SDFGI)¶
This feature is only available when using the Forward+ backend, not Mobile or Compatibility.
Signed distance field global illumination (SDFGI) is a form of real-time global illumination. It is not a screen-space effect, which means it can provide global illumination for off-screen elements (unlike SSIL).
参见
See Signed distance field global illumination (SDFGI) for instructions on setting up this global illumination technique.

辉光¶
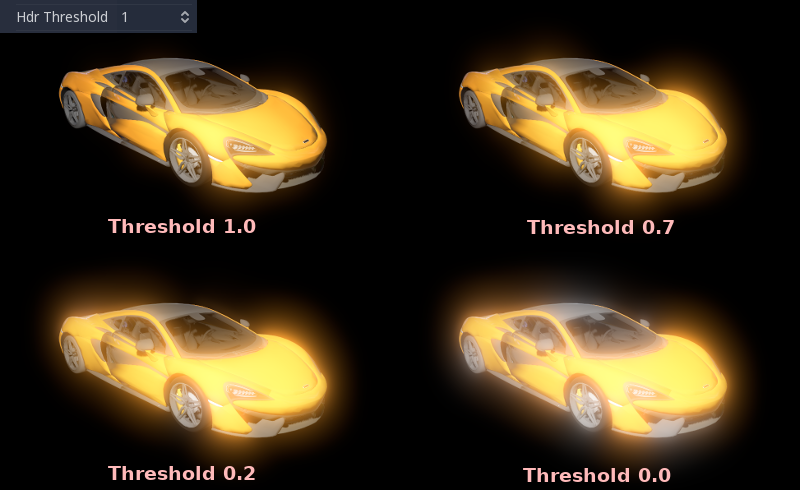
In photography and film, when light amount exceeds the maximum luminance (brightness) supported by the media, it generally bleeds outwards to darker regions of the image. This is simulated in Godot with the Glow effect.

默认情况下,即使启用了效果,它也会变弱或不可见。实际显示它需要发生的两个条件之一:
像素中的光线超过 HDR阈值 (其中0是所有光线都超过该阈值,1.0是光线超过色调映射器 白 值). 通常情况下, 这个值应该在1.0, 但它可以调低, 以允许更多的光线渗入. 还有一个额外的参数, HDR Scale , 允许对超过阈值的光线进行缩放(使其更亮或更暗).

The Bloom property has a value greater than
0.0. As it increases, it sends the whole screen to the glow processor at higher amounts.

两者都会导致光从较亮的区域开始逸出。
一旦看到辉光,就可以通过一些额外的参数来控制它:
Intensity is an overall scale for the effect, it can be made stronger or weaker (
0.0removes it).Strength is how strong the gaussian filter kernel is processed. Greater values make the filter saturate and expand outwards. In general, changing this is not needed, as the size can be adjusted more efficiently with the Levels.
效果的混合模式也可以改变:
Additive is the strongest one, as it only adds the glow effect over the image with no blending involved. In general, it's too strong to be used, but can look good with low-intensity Bloom (produces a dream-like effect).
Screen 确保辉光永远不会比自己更亮,它作为一个周围的方式将非常好。
Softlight 是默认的,也是最弱的一种,只在物体周围产生细微的颜色扰动。这种模式在黑暗场景中效果最好。
Replace 替换可以用来模糊整个屏幕或调试效果。它只显示辉光的效果,没有下面的图片。
Mix mixes the glow effect with the main image. This can be used for greater artistic control. The mix factor is controlled by the Mix property which appears above the blend mode (only when the blend mode is set to Mix). High mix factor values will appear to darken the image unless Bloom is increased.
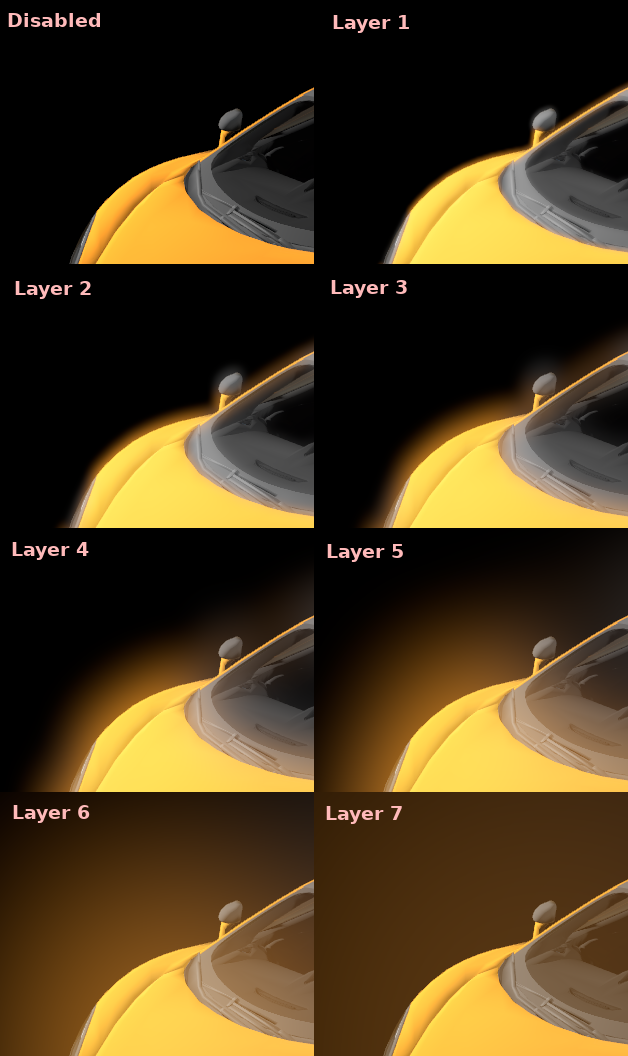
Godot 提供了等级,用于改变辉光效果的大小和形状。较小的级别是在物体周围出现的较强的辉光,而大的级别是覆盖整个屏幕的朦胧辉光:

然而,这个系统的真正优势在于结合水平来创造更有趣的辉光模式:

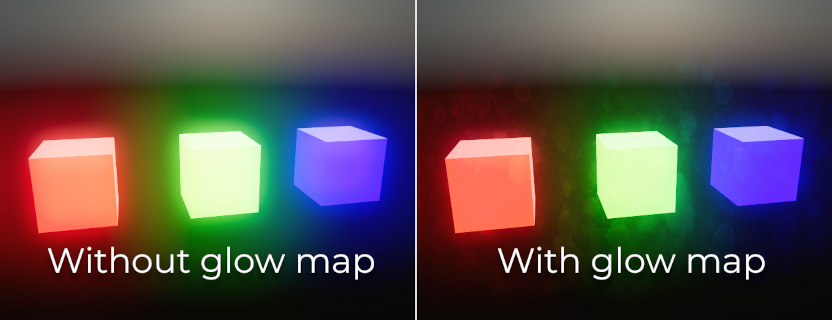
Finally, the glow effect can be controlled using a glow map, which is a texture that determines how bright glow should be on each part of the screen. This texture can optionally be colored to tint the glow effect to the glow map's color. The texture is stretched to fit the viewport, so using an aspect ratio that matches your viewport's most common aspect ratio (such as 16:9) is recommended to avoid visible distortion.
There are 2 main use cases for a glow map texture:
Create a "lens dirt" effect using a dirt pattern texture.
Make glow less strong on specific parts of the screen by using a gradient texture.

备注
Glow can be used in 2D as well. To do so, set the environment background mode to Canvas then enable glow as usual. You may have to decrease Glow HDR Threshold to see a difference.
调整¶
在处理结束时,Godot提供了进行一些标准图像调整的可能性.

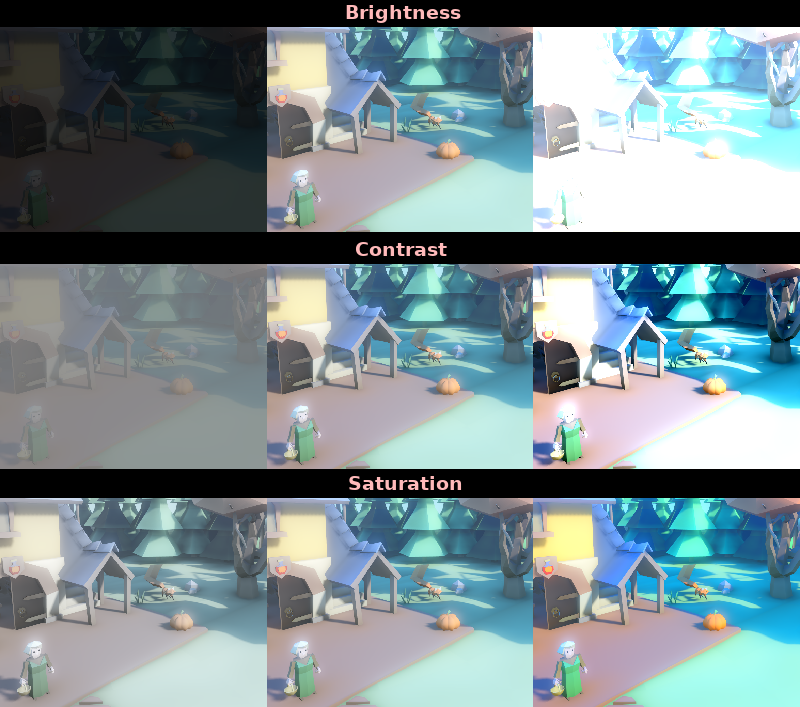
Basic BCS adjustments
The first adjustment is being able to change the typical Brightness, Contrast, and Saturation properties:

Color correction using a 1D gradient
The second adjustment is by supplying a color correction gradient. This can be done by assigning a GradientTexture1D resource to the Color Correction property, or by loading a texture containing a horizontal gradient. The leftmost part of the gradient represents black in the source image, whereas the rightmost part of the gradient represents white in the source image.
A linear black-to-white gradient like the following one will produce no effect:

但是创建自定义的会允许将每个通道映射到不同的颜色:

Color correction using a 3D LUT
A 3D look-up-texture (LUT) can also be used for color correction. This is a special texture used to modify each color channel separately from one another (red, green, blue). This image can be of any resolution, but since color correction is low-frequency data, sticking to low resolutions is recommended for performance reasons. A LUT texture's resolution is typically 17×17×17, 33×33×33, 51×51×51 or 65×65×65 (the odd size allows for better interpolation).
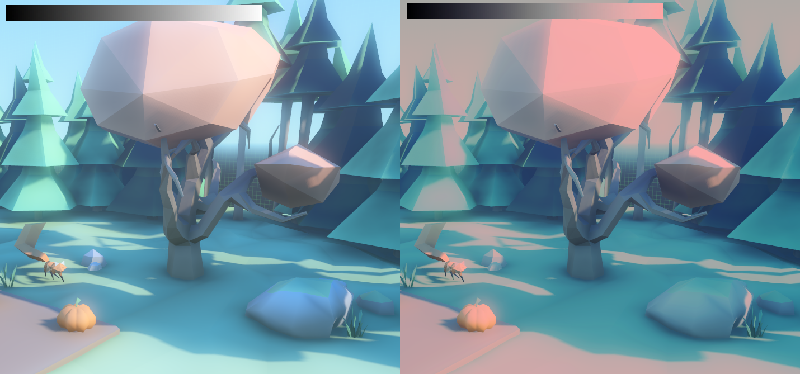
For this to work, the look-up texture's import mode must be set to Texture3D in the Import dock (instead of being imported as a regular Texture2D):

Make sure to configure the number of horizontal and vertical slices to import as well. If you don't do this, the LUT texture will not affect the viewport correctly when used. You can preview how the 3D texture was imported by double-clicking it, in the FileSystem dock, then going to the inspector to flip through the texture's layers.
You can use this neutral 33×33×33 LUT template as a base (right-click and choose Save as…):

With the above LUT template, after changing its import mode to Texture3D,
set its number of Horizontal slices to 33 in the Import dock then click
Reimport. If you load this LUT into the Color Correction property, you
won't see any visible difference for now since this texture is designed to be a
neutral starting point.
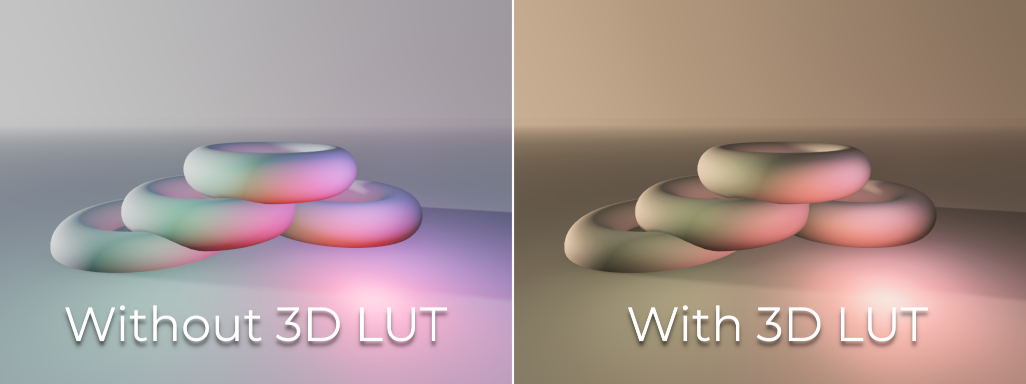
This LUT template can be modified in an image editor to provide a different mood to the image. A common workflow is to place the LUT image next to a screenshot of the project's 3D viewport, then use an image editor to modify both the LUT image and the screenshot at the same time. The LUT can then be saved and applied to the game engine to perform the same color correction in real-time.
For example, modifying the LUT template in an image editor to give it a "sepia" look results in the image on the right:

备注
Adjustments and color correction are applied after tonemapping. This means the tonemapping properties defined above still have an effect when adjustments are enabled.
Camera attribute options¶
景深/远模糊¶
This effect simulates focal distance on cameras. It blurs objects behind a given range. It has an initial Distance with a Transition region (in world units):

** Amount ** 参数控制模糊量. 对于较大的模糊, 可能需要调整 质量 以避免伪影.
景深/近模糊¶
This effect simulates focal distance on cameras. It blurs objects close to the camera (acts in the opposite direction as far blur). It has an initial Distance with a Transition region (in world units):

** Amount ** 参数控制模糊量. 对于较大的模糊, 可能需要调整 质量 以避免伪影.
It is common to use both blurs together to focus the viewer's attention on a given object, or create a so-called "tilt shift" effect.

备注
When using CameraAttributesPhysical instead of CameraAttributesPractical, depth of field is automatically computed from the camera attributes' focus distance, focal length, and aperture.
Exposure¶
This multiplies the overall scene brightness visible from the camera. Higher values result in a visually brighter scene.
Auto Exposure¶
This feature is only available when using the Forward+ backend, not Mobile or Compatibility.
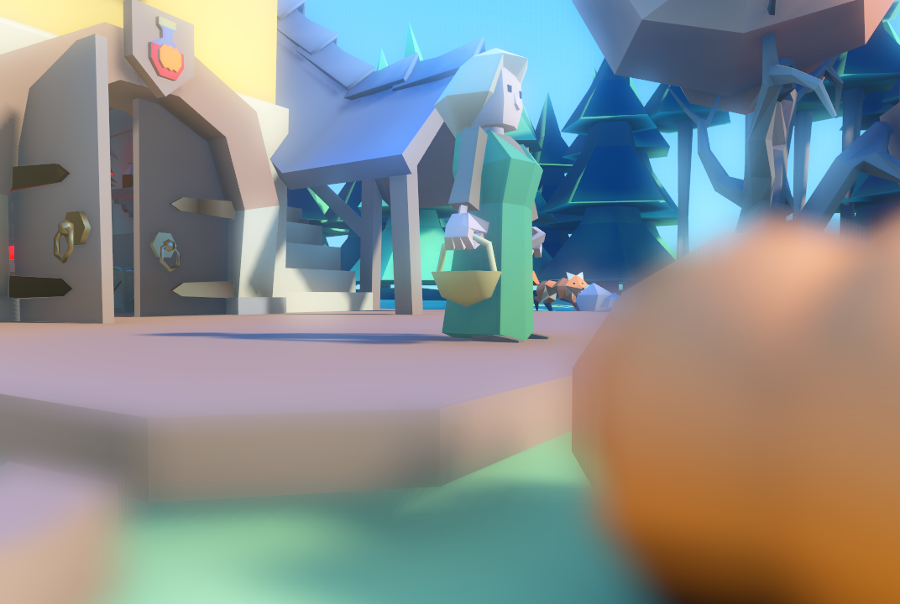
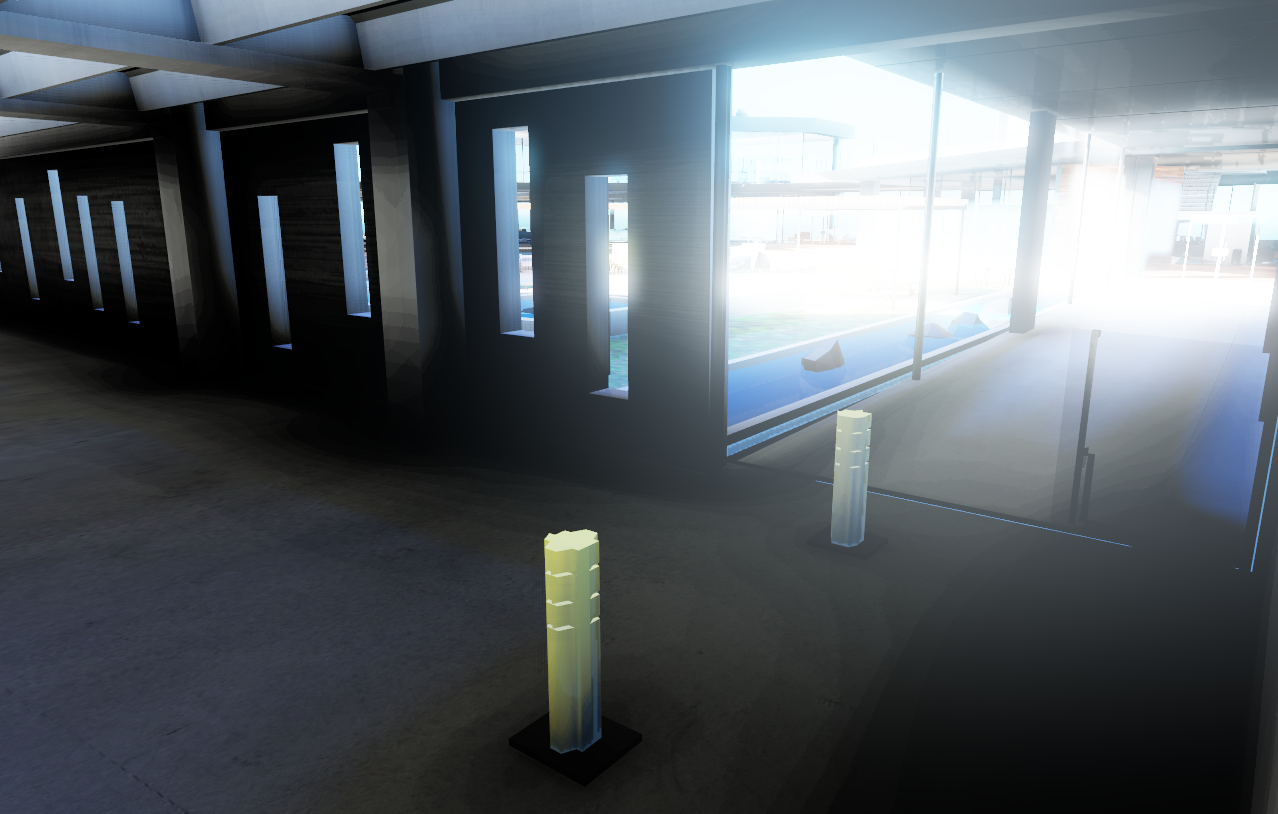
Even though, in most cases, lighting and texturing are heavily artist controlled, Godot supports a basic high dynamic range implementation with the auto exposure mechanism. This is generally used to add realism when combining interior areas with low light and bright outdoor areas. Auto exposure simulates the camera (or eye) in an effort to adapt between light and dark locations and their different amounts of light.
备注
Auto exposure needs to evaluate the scene's brightness every frame, which has a moderate performance cost. Therefore, it's recommended to leave Auto Exposure disabled if it doesn't make much of a difference in your scene.

使用自动曝光的最简单方法是确保室外灯光(或其他强光)的能量超过 1.0。这是通过调整它们的 Energy 乘数(对灯光本身)来实现的。为了使其保持一致,Sky 通常也需要使用能量乘数,以配合平行光。通常情况下,数值在 3.0 到 6.0 之间,就足以模拟室内室外条件。
By combining Auto Exposure with 辉光 post-processing, pixels that go over the tonemap White will bleed to the glow buffer, creating the typical bloom effect in photography.

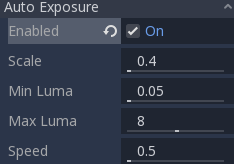
"自动曝光" 部分中的用户可控值具有合理的默认值, 但您仍然可以调整它们:

Scale: Value to scale the lighting. Higher values produce brighter images, and lower values produce darker ones.
Min Sensitivity / Min Exposure Value: Minimum luminance that auto exposure will aim to adjust for (in ISO when using CameraAttributesPractical, or in EV100 when using CameraAttributesPhysical). Luminance is the average of the light in all the pixels of the screen.
Max Sensitivity / Max Exposure Value: Maximum luminance that auto exposure will aim to adjust for (in ISO when using CameraAttributesPractical, or in EV100 when using CameraAttributesPhysical).
Speed: Speed at which luminance corrects itself. The higher the value, the faster luminance correction happens. High values may be more suited to fast-paced games, but can be distracting in some scenarios.
When using CameraAttributesPractical, exposure is set using sensitivity defined in ISO instead of an exposure value in EV100. Typical ISO values are between 50 and 3200, with higher values resulting in higher final exposure. In real life, daytime photography generally uses ISO values between 100 and 800.
参见
See Physical light and camera units if you wish to use real world units to configure your camera's exposure, field of view and depth of field.