Attention: Here be dragons
This is the latest
(unstable) version of this documentation, which may document features
not available in or compatible with released stable versions of Godot.
Checking the stable version of the documentation...
使用外部的文本编辑器¶
本页面讲述的是如何使用外部文本编辑器编写代码。
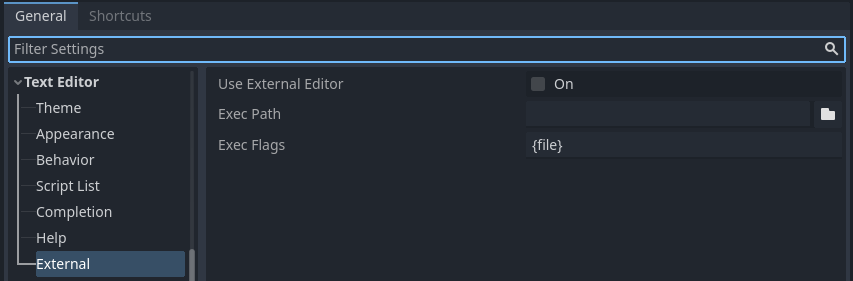
Godot can be used with an external text editor, such as Sublime Text or Visual Studio Code. Browse to the relevant editor settings: Editor > Editor Settings > Text Editor > External

Text Editor > External section of the Editor Settings¶
There are two text fields: the executable path and command-line flags. The flags allow you to integrate the editor with Godot, passing it the file path to open and other relevant arguments. Godot will replace the following placeholders in the flags string:
Exec 标志中的字段 |
被替换为 |
|---|---|
|
项目目录的绝对路径 |
|
文件的绝对路径 |
|
错误的列号 |
|
错误的行号 |
Some example Exec Flags for various editors include:
编辑器 |
Exec 标志 |
|---|---|
Geany/Kate |
|
Atom |
|
JetBrains Rider |
|
Visual Studio Code |
|
Vim (gVim) |
|
Emacs |
|
Sublime Text |
|
备注
For Visual Studio Code on Windows, you will have to point to the code.cmd
file.
For Emacs, you can call emacsclient instead of emacs if
you use the server mode.
Using External Editor in Debugger¶
Using external editor in debugger is determined by a separate option in settings. For details, see Script editor debug tools and options.
官方编辑器插件¶
以下代码编辑器有官方插件: